Fireworks中進行圖標細節刻畫(3)
文章來源于 藍色理想,感謝作者 WaveF 給我們帶來經精彩的文章!設計教程/設計教程/FireWorks教程2009-11-24
Step 10 我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。 Step 11 接下來為信封的上下三角形加單像素高光,因為之前已經反復講過路徑相減(Punch Path,您可以在
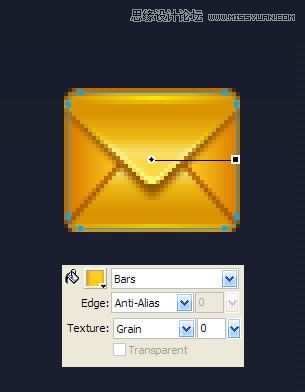
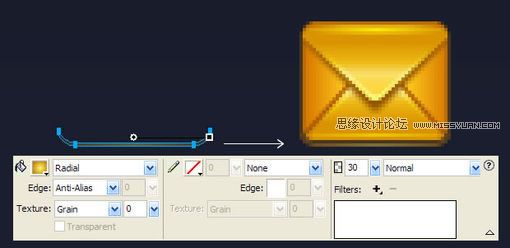
Step 10
我們回到深色背景,有沒有感覺到信封的兩邊顯得有點平?我們用一個Bars或者Radial填充來加點效果上去。

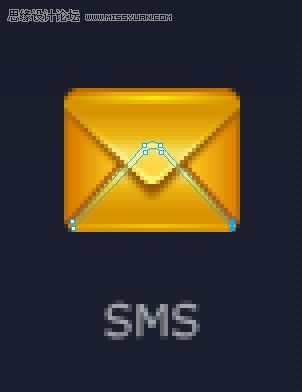
Step 11
接下來為信封的上下三角形加單像素高光,因為之前已經反復講過路徑相減(Punch Path,您可以在Modify – Combine Paths菜單下找到它)的操作,這里不再作說明,如下圖:

Step 12
同理給下面的三角形加高光。

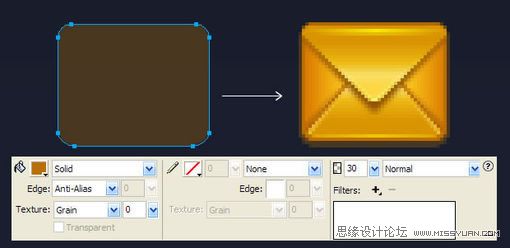
Step 13
因為背景是比較深的顏色,我們可以考慮加個發光。這里我們不去用FW的投影或發光濾鏡,還是用Path,為什么?因為比較好控制,個人喜好吧。我們可以做一個比信封底層的圓角矩形上下左右多1px的新圓角矩形,不羽化,透明度30。

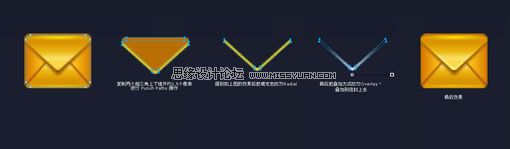
Step 14
再在加一道1px高光在下面。

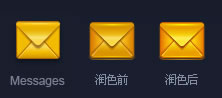
Step 15
至此圖標基本完成,下面進入潤色階段。我們把所有圖層全選“復制”一份,然后迅速按下Ctrl+Alt +Shift+Z把圖層平面化為位圖,然后設置疊加方式為Overlay,透明度60,這樣就會發現圖標的飽和度、對比度被提高了,這是我個人比較喜歡的快速潤色的方法,但并非任何時候都適用,某些時候你必須手動用FW自帶的濾鏡去調曲線、對比度、飽和度等參數。

Finish
最終效果(其實信封下方的三角我也用路徑加了Path作為投影,寫完了才發現,我就不再折騰了……)

 情非得已
情非得已
推薦文章
-
 Fireworks中打造超酷奇妙光效2010-01-13
Fireworks中打造超酷奇妙光效2010-01-13
-
 Fireworks中打造晶瑩剔透效果2010-01-13
Fireworks中打造晶瑩剔透效果2010-01-13
-
 Fireworks教程:碳纖維風格圖標2009-11-24
Fireworks教程:碳纖維風格圖標2009-11-24
-
 Fireworks中進行圖標細節刻畫2009-11-24
Fireworks中進行圖標細節刻畫2009-11-24
熱門文章
-
 Fireworks設計高大上的APP圖標教程
相關文章22092014-05-30
Fireworks設計高大上的APP圖標教程
相關文章22092014-05-30
-
 Fireworks設計一個扁平化風格的登錄界面
相關文章25682014-05-30
Fireworks設計一個扁平化風格的登錄界面
相關文章25682014-05-30
-
 Fireworks設計牛仔布料風格矢量圖標教程
相關文章5382011-08-17
Fireworks設計牛仔布料風格矢量圖標教程
相關文章5382011-08-17
-
 Fireworks教程:碳纖維風格圖標
相關文章6212009-11-24
Fireworks教程:碳纖維風格圖標
相關文章6212009-11-24
-
 Fireworks制作葉信設計LOGO教程
相關文章23942009-09-18
Fireworks制作葉信設計LOGO教程
相關文章23942009-09-18
