Illustrator繪制卡通風格的城市建筑插畫
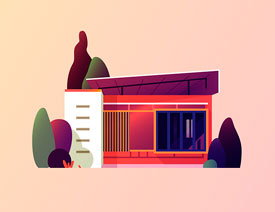
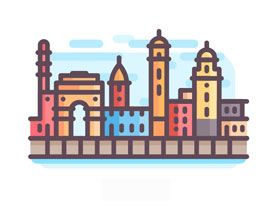
文章來源于 飛特網,感謝作者 甜甜圈兒 給我們帶來經精彩的文章!最終效果圖:

具體的制作步驟如下:
第一步:打開ai, 新建1200 x 600 的畫布(快捷鍵command n)

第二步:圖層- 分層
我們新建畫布后,需要創(chuàng)建一堆圖層(10個左右),這將有助于我們更好地控制我們的構建過程。
請轉到"圖層"面板,并使用以下名稱進行設置:

第三步: 制作畫面遠景建筑
把圖層設置好以后,我們將開始對每個圖層創(chuàng)建內容,首先鎖定未使用的圖層,留下當前操作的圖層。
步驟一:畫遠景建筑1
1.確保你在遠景建筑的圖層,使用矩形工具(M)畫一個粉紅色(#FFEBEB)132 x 194px矩形,變換面板定位的坐標數值:(X:156px;Y:459px)

2.現在需要調整它的左上錨點,向下移動24個像素。 可以這樣做,用直接選擇工具(A)選擇它的左上錨點,然后執(zhí)行對象>變換>移動。出現一個彈出框,水平輸入0px,垂直輸入24px;

得出圖:

3. 使用矩形工具(M),創(chuàng)建另一個90 x 92px的,將其定位(X:147px,Y:338px),然后使用移動工具(A)使用相同的技巧,將其右上角錨點向下移38px。
選中這2個對象,使用路徑查找器的聯集將它們組合成一個形狀。

4.接下來,我們要畫頂部天線,通過創(chuàng)建一個4 x 48px的矩形,并使用這些坐標定位:
X:114px;Y:276px

5.要完成我們的第一個遠景建筑,需要添加一些窗口。 使用矩形工具(M)創(chuàng)建一個10 x 10px的正方形(#FCDEDE),并將其位置如下:X:108px ;Y:404px
將這個窗口,復制四個[選中它然后按住Alt同時向左拖動四次],復制好后,選中這5個正方形,按住alt鍵點選最左邊的正方形(意思就是以最左邊的正方形為操作對象),再將分布間距欄寫14px,再點擊水平分布間距(如圖)

選擇這5個窗口,按command G組合它們,然后用相同的方法復制五個副本,彼此相距約10px(用上面相同的方法制作)。

步驟二:畫遠景建筑2
1.畫第二個遠景建筑,要創(chuàng)建一個更暗的(#FCDEDE)100 x 366px矩形,底部對齊,距離第一個建筑物約67px。使用矩形工具(M)添加天線4 x 48px(#FCDEDE)的對象,使用這些坐標定位它:(X:305px; Y:167px)

步驟三:畫遠景建筑3
1.畫第三個建筑物,創(chuàng)建一個較高的140 x 480px的矩形,并將其放置在距離第二個建筑物約78px處。其顏色為#FFEBEB,然后在左上角添加一個相同顏色的16 x 8px矩形。

步驟四:畫遠景建筑4
1.矩形工具(M)繪制一個94×350px的矩形,顏色#FCDEDE,然后將其放置在距離第三個建筑物20px。

2.添加幾個窗口,創(chuàng)建一個10×10px,顏色#F0D3D3的正方形,并定位到(X:650px;Y:229px)然后,復制它兩次,并將副本放置在第一個14px。編組三個窗口,并創(chuàng)建五個重復行距離第一行約10px(如圖)

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節(jié)主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節(jié)插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節(jié)插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
-
 使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
使用七巧板法繪制簡約的插畫作品
相關文章4032019-08-29
-
 風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
風景插畫:用AI制作時尚的描邊風景插畫
相關文章20422019-03-19
-
 燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
燈塔插畫:用AI制作描邊風格的燈塔插圖
相關文章17792019-03-19
-
 城市圖標:用AI軟件制作描邊城市圖形
相關文章7762019-03-19
城市圖標:用AI軟件制作描邊城市圖形
相關文章7762019-03-19
