Illustrator繪制卡通風格的太陽系行星圖標
文章來源于 站酷,感謝作者 4FIRE 給我們帶來經精彩的文章!今天我們有一個特別的任務,將太陽系的行星以圖標的形式重新創建,我們將使用強大的Illustrator,在今天的教程里你可以學到一些新的技能。文章有點長,步驟非常細致,根據以下步驟,相信你可以學到新的東西。
我們先來看看最終的效果:

嗯,分析一下子:
1.漂亮的色彩,很夢幻,真實的太空代入感;
2.插畫風格的圖標;
3.八個圖標的形式很相似(廢話,誰都看得出啊);
OK,接下來我們開始動手制作:
首先,新建一個文檔,命名宇宙行星,800*600像素,顏色模式為RGB,分辨率為72ppi。

STEP1 創建默認的“空白”圖標
(1)選擇矩形工具(M),繪制一個128 x 128像素的紅(#f97373)正方形。再添加一個較小的116 x 116像素(#f2f2f2)的矩形,選中兩個矩形,水平垂直居中。

(2)選擇矩形工具(M),創建一個22 x 14像素的矩形圓角為7像素圓角半徑,顏色為(#656370)。將其定位到活動繪圖區域的左上角,在其左側留下6像素間距,從頂部留下11像素間距 。

創建一個68 x 14像素圓角矩形(#656370)和7像素角半徑,并將其放置在先前創建的形狀的右側,保留4像素的間距。

(3)繪制一個58 x 6像素的圓角矩形,圓角半徑為3像素。在兩邊創建兩個6×6像素的圓(#656370),選中兩個圓和圓角矩形,窗口>路徑查找器,在彈出的面板中,選擇減去頂部 。

(4)將調整后的形狀置于先前創建的形狀的底部,并使用“ 對齊”框對齊“水平中心”。

(5)創建一個110 x 14像素的圓角矩形,圓角半徑為7像素(#656370)。并將其定位在連接器部分下方,確保將其與參考網格的可繪制區域的左側對齊。

(6)添加另一個86像素×6像素圓角矩形(除去兩個大小為6×6像素的圓)和放在前面的形狀下方位置,留下到右側14像素的距離。

(7)使用圓角矩形工具(M),創建一個108 x 14像素的形狀,圓角半徑為7像素(#656370)。然后將其放置在剛剛創建的圓角矩形下方,將其對準可繪制區域的右側。

(8)留一個空的間隙6像素,然后添加90×14像素圓角矩形(#656370),圓角半徑為7像素。接著添加一個18×14像素圓角矩形(#656370),圓角半徑為7像素。兩個矩形間距為4像素,然后將其與可繪制區域的左側對齊。

溫馨提示:如果你想知道為什么空6像素的間距,因為我們會把星球放在它的中心,這意味著它最終將被掩蓋,所以不要擔心它。
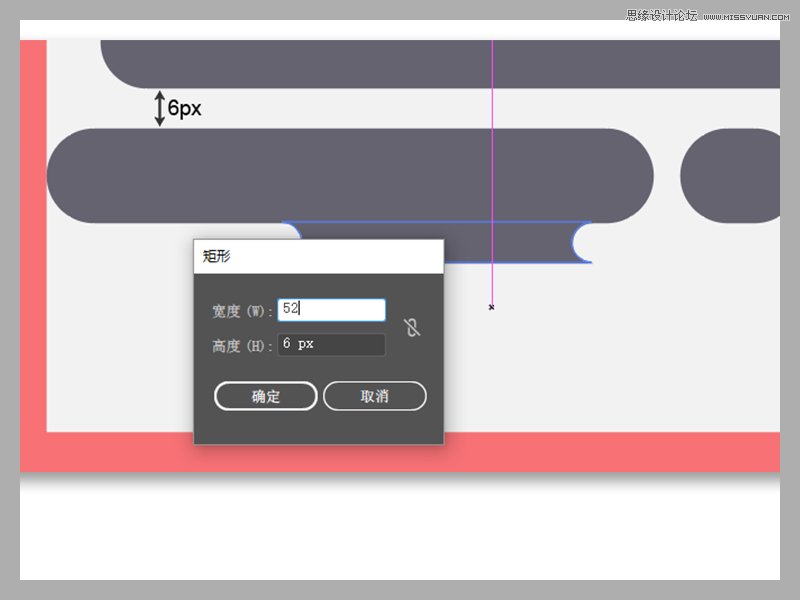
(9)創建一個52 x 6像素的圓角矩形(#656370),圓角半徑為3像素。放在我們先前創建的寬圓角矩形的右側,這樣就可以得到與可繪制區域右側間距為32像素。

(10)創建一個76 x 14像素圓角矩形(#656370)與圓角半徑為7像素,放在上個圓角矩形下方,與右側區域間距為16像素。

背景的整體形狀繪制完成,現在選擇所有的形狀并將它們組合在一起(Control+G),這樣可減少我們的誤操作。

(11)使用橢圓工具(L),創建一個16 x 16像素的圓(#e2d388),然后位于背景的左上角,使其位于可繪制區域的左側,與頂端的間距為5像素。

 情非得已
情非得已
-
 Illustrator繪制扁平化風格的建筑圖2020-03-19
Illustrator繪制扁平化風格的建筑圖2020-03-19
-
 Illustrator制作扁平化風格的電視機2020-03-18
Illustrator制作扁平化風格的電視機2020-03-18
-
 Illustrator繪制漸變風格的建筑場景插畫2020-03-12
Illustrator繪制漸變風格的建筑場景插畫2020-03-12
-
 佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
佩奇插畫:用AI繪制卡通風格的小豬佩奇2019-02-26
-
 插畫設計:AI繪制復古風格的宇航員海報2019-01-24
插畫設計:AI繪制復古風格的宇航員海報2019-01-24
-
 房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
房屋插畫:AI繪制圣誕節主題的房屋插畫2019-01-21
-
 圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
圣誕插畫:AI繪制簡約風格圣誕節插畫2019-01-21
-
 燈塔繪制:AI繪制的燈塔插畫2019-01-21
燈塔繪制:AI繪制的燈塔插畫2019-01-21
-
 時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
時尚船錨:AI繪制鮮花裝飾的船錨圖標2019-01-18
-
 扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
扁平寶箱圖形:AI繪制游戲中常見的寶箱2019-01-18
-
 Illustrator制作復古風格的郵票效果2021-03-10
Illustrator制作復古風格的郵票效果2021-03-10
-
 Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
Illustrator制作復古風格的郵票效果
相關文章2112021-03-10
-
 Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
Illustrator繪制扁平化風格的室內效果圖
相關文章15042020-03-19
-
 Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
Illustrator繪制扁平化風格的建筑圖
相關文章7132020-03-19
-
 Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
Illustrator制作扁平化風格的電視機
相關文章5132020-03-18
-
 Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
Illustrator制作卡通風格的法國建筑圖
相關文章6122020-03-18
-
 Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
Illustrator繪制扁平化風格的辦公室插畫
相關文章9502020-03-12
-
 Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
Illustrator繪制漸變風格的建筑場景插畫
相關文章2072020-03-12
-
 標志設計:用AI制作2.5D風格的LOGO圖標
相關文章26042019-04-16
標志設計:用AI制作2.5D風格的LOGO圖標
相關文章26042019-04-16
