CSS教程:征服高級CSS選擇器
文章來源于 前端觀察,感謝作者 神采飛揚 給我們帶來經精彩的文章!CSS是對網頁設計師可用的最強大的工具之一。使用它我們可以在幾分鐘內改變一個網站的界面,而不用改變頁面的標簽。但是盡管事實上,我們每個人也都意識到了它是有用的,CSS 選擇器遠未發揮它們的潛力,有的時候我們還趨向于使用過多的和無用的class、id、div、span等把我們的HTML搞的很凌亂。
進入論壇討論: http://www.missyuan.com/viewthread.php?tid=416931
避免讓這些“瘟疫”在你的標簽中傳播并保持其簡潔和語義化的最佳方式,就是使用更復雜的CSS選擇器,它們可以定位于指定的元素而不用使用額外的class或id,而且通過這種方式也可以讓我們的代碼和樣式更加靈活。
CSS的優先級
在深入研究高級CSS選擇器領域之前,理解CSS優先級是如何工作的是很重要的,這樣我們就知道如何適當的使用我們的選擇器并避免浪費大量的時間來調試一些只要我們注意到優先級的話就很容易被搞定的問題
當我們寫CSS的時候我們必須注意有些選擇器在級聯(cascade)上會高于其它選擇器,我們寫在最后面的選擇器將不一定會覆蓋前面我們寫在同一個元素的樣式。
那么你如何計算指定選擇器的優先級?如果你考慮到將優先級表示為用逗號隔開的四個數字就會相當簡單,比如:1, 1, 1, 1 或0, 2, 0, 1
- 第一個數字(a)通常就是0,除非在標簽上使用style屬性;
- 第二個數字(b)是該選擇器上的id的數量的總和;
- 第三個數字(c)是用在該選擇器上的其它屬性選擇器和偽類的總和。這里包括class (.example) 和屬性選擇器(比如 li[id=red]);
- 第四個數字(d)計算元素(就像table、p、div等等)和偽元素(就像:first-line等);
- 通用選擇器(*)是0優先級;
- 如果兩個選擇器有同樣的優先級,在樣式表中后面的那個起作用。
讓我們看幾個例子,這樣或許比較容易理解些:
- #sidebar h2 — 0, 1, 0, 1
- h2.title — 0, 0, 1, 1
- h2 + p — 0, 0, 0, 2
- #sidebar p:first-line — 0, 1, 0, 2
在下面的例子中,第一個將會起作用,因為它比第二個優先級高:
- #sidebar p#first { color: red; } — 0, 2, 0, 1
- #sidebar p:first-line { color: blue; } — 0, 1, 0, 2
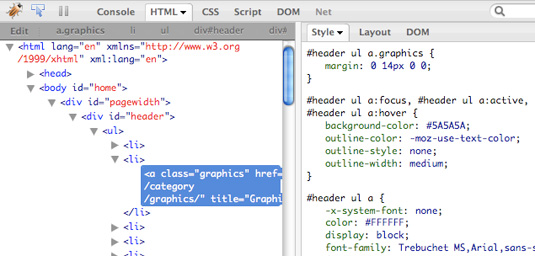
至少基本理解優先級是如何工作的是很重要的,但是一些工具比如Firebug,在我們審查指定元素的時候,按照選擇器的優先級列出所有的css選擇器對讓我們知道在指定元素上哪個選擇器是有效的是很有用的。

讓你非常容易的看到那個選擇器作用于一個元素上了。
1. 屬性選擇器
屬性選擇器(Attribute selector)讓你可以基于屬性來定位一個元素。你可以只指定該元素的某個屬性,這樣所有使用該屬性——而不管它的值——的這個元素都將被定位,也可以更加明確并定位在這些屬性上使用特定值的元素 —— 這就是屬性選擇器展示它們的威力的地方。
有6個不同類型的屬性選擇器:
- [att=value]
該屬性有指定的確切的值。 - [att~=value]
該屬性的值必須是一系列用空格隔開的多個值,(比如,class=”title featured home”),而且這些值中的一個必須是指定的值”value”。 - [att|=value]
屬性的值就是“value”或者以“value”開始并立即跟上一個“-”字符,也就是“value-”。(比如lang=”zh-cn”) - [att^=value]
該屬性的值以指定值開始。 - [att$=value]
該屬性的值包含指定的值(而無論其位置)。 - [att*=value]
該屬性的值以指定的值結束
比如,如果你想要改變你的博客上的日志部分元素的背景顏色,你可以使用一個指定每一個class屬性值以“post-”開始的div的屬性選擇器:
div[class|="post"] {
background-color: #333;
}
該語句將匹配所有class屬性包含”post”并帶”-”字符的div元素。(注:此處英文原文有些上下文不對應,我已經更正——譯者,神飛)
屬性選擇器的另一個很有用的用處是定位不同類型的input元素。比如,如果你想讓你的文本輸入框使用一個特定的寬度,你可以使用下面的屬性選擇器:
input[type="text"] {
width: 200px;
}
這將匹配所有type屬性值等于“text”的input元素。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
-
 詳細解析網頁正文字體應該選擇更大字體
相關文章1932017-09-04
詳細解析網頁正文字體應該選擇更大字體
相關文章1932017-09-04
-
 為什么在UI設計中大家都喜歡使用藍色
相關文章3942017-08-07
為什么在UI設計中大家都喜歡使用藍色
相關文章3942017-08-07
-
 為什么我們把漢堡菜單換成了標簽欄
相關文章2932016-09-09
為什么我們把漢堡菜單換成了標簽欄
相關文章2932016-09-09
-
 10款搭配Material Design配色的Web工具
相關文章4472016-08-03
10款搭配Material Design配色的Web工具
相關文章4472016-08-03
-
 詳細解析設計網頁時選擇配色的八個要點
相關文章2122016-07-11
詳細解析設計網頁時選擇配色的八個要點
相關文章2122016-07-11
-
 淺談設計師自學編程前需要知道的知識
相關文章3842016-06-11
淺談設計師自學編程前需要知道的知識
相關文章3842016-06-11
-
 教你在網頁上使用 Google Web font
相關文章2522016-05-07
教你在網頁上使用 Google Web font
相關文章2522016-05-07
