網(wǎng)頁注釋在網(wǎng)頁中引發(fā)的兩個(gè)問題
文章來源于 眼球BLOG,感謝作者 admin 給我們帶來經(jīng)精彩的文章!設(shè)計(jì)教程/前端設(shè)計(jì)/前端設(shè)計(jì)2009-08-29
在制作網(wǎng)頁以及編程的時(shí)候,適當(dāng)?shù)倪M(jìn)行注釋,不僅使自己的思路清晰,極大地減輕了維護(hù)的難度,而且方便項(xiàng)目組其他人了解你的代碼,方便對代碼的理解以及修改等。
在制作網(wǎng)頁以及編程的時(shí)候,適當(dāng)?shù)倪M(jìn)行注釋,不僅使自己的思路清晰,極大地減輕了維護(hù)的難度,而且方便項(xiàng)目組其他人了解你的代碼,方便對代碼的理解以及修改等,但最近在用div+css布局時(shí),經(jīng)常會(huì)遇到一些意想不到的麻煩,而這些麻煩在解決的過程中居然都是注釋所引起的。
討論: http://www.missyuan.com/viewthread.php?tid=417008
麻煩一:注釋所引起的文字溢出

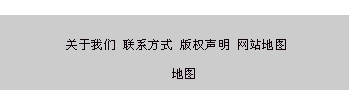
圖1
這個(gè)是比較常見的問題,例如上圖1中,多出的“地圖”兩個(gè)字就是由于注釋所引起的,去除注釋之后就恢復(fù)正常。
麻煩二:注釋所引起的浮動(dòng)錯(cuò)位
如下圖2,本來布局是打算做成這樣子的,為了看的清楚,我把那兩個(gè)層添加了背景顏色,但由于添加注釋的原因,浮動(dòng)并不能按照正常來顯示,而是掉了下來,如圖3,一開始以為是浮動(dòng)的原因,在仔細(xì)檢查之后排除浮動(dòng)以及其它的原因之后,刪除注釋,恢復(fù)正常。

圖2

圖3
這是目前我在做模板時(shí),所發(fā)現(xiàn)由于注釋所引起的兩個(gè)問題,最簡單的解決方法是刪除注釋,但由于注釋在很多時(shí)候是很有必要的,所以還有一種辦法可以解決,就是不要把注釋所放在兩個(gè)浮動(dòng)的層之間,具體的方法需要去不斷嘗試。
 情非得已
情非得已
推薦文章
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁模版PSD素材2013-09-02
-
 20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
20款國外時(shí)尚大氣的按鈕開關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁設(shè)計(jì)師:淺淡網(wǎng)頁BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國外電子商務(wù)CSS模板下載2010-06-18
最全的國外電子商務(wù)CSS模板下載2010-06-18
熱門文章
-
 設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
設(shè)計(jì)師解讀如何讓扁平的網(wǎng)頁更出彩
相關(guān)文章10302018-12-07
-
 5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢
相關(guān)文章4452018-11-29
5個(gè)網(wǎng)站設(shè)計(jì)實(shí)例解析網(wǎng)頁設(shè)計(jì)趨勢
相關(guān)文章4452018-11-29
-
 詳解網(wǎng)頁圖文組合的三種布局方式
相關(guān)文章3752018-11-13
詳解網(wǎng)頁圖文組合的三種布局方式
相關(guān)文章3752018-11-13
-
 實(shí)例分析9款驚艷的網(wǎng)頁設(shè)計(jì)作品
相關(guān)文章5142018-10-10
實(shí)例分析9款驚艷的網(wǎng)頁設(shè)計(jì)作品
相關(guān)文章5142018-10-10
-
 11款2018年最值得關(guān)注網(wǎng)頁開發(fā)博客
相關(guān)文章2022018-08-14
11款2018年最值得關(guān)注網(wǎng)頁開發(fā)博客
相關(guān)文章2022018-08-14
-
 10種網(wǎng)頁設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 優(yōu)秀的網(wǎng)頁設(shè)計(jì)和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
優(yōu)秀的網(wǎng)頁設(shè)計(jì)和開發(fā)資源干貨集合
相關(guān)文章5102018-05-10
-
 5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見的問題
相關(guān)文章3742018-05-10
5個(gè)作品集網(wǎng)站設(shè)計(jì)中常見的問題
相關(guān)文章3742018-05-10
