2009年網頁設計的十大新趨勢(2)
文章來源于 gaolewen,感謝作者 admin 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2009-08-31
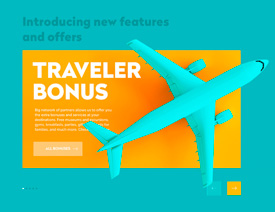
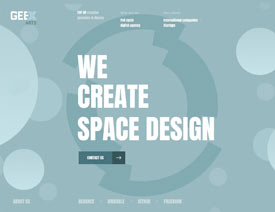
4. 大尺寸的文字排版 在過去的文章中我們介紹過很多出色的大尺寸文字排版例子。在2009年,這樣的潮流將繼續流行下去,尤其是設計師網站,個人Portfolio網站以及在線服務類網站,將會采用這樣的方式傳遞給用戶最重要
4. 大尺寸的文字排版
在過去的文章中我們介紹過很多出色的大尺寸文字排版例子。在2009年,這樣的潮流將繼續流行下去,尤其是設計師網站,個人Portfolio網站以及在線服務類網站,將會采用這樣的方式傳遞給用戶最重要的信息。
這樣的效果一般會將字號控制在36px以下,設計師們投入了更多的精力在文字排版的細節上,由此可見,網頁將會變得更加漂亮,更加一致以及看上去更加讓人可信。




5. 字體替換技術
設計師花了非常多的精力在頁面排版上,同樣的也花了很多精力在字體選擇上,除了傳統的那些經典字體,(譯注:也是我們僅有的安全選擇)很多設計師開始采用字體替換技術,也就是我們之前有提到的(sIFR)。
這些字體能大大提供網頁的視覺效果,但是在中文世界中,這項技術遇到了前所未有的難題,漢字不是拼音文字,一個字體就可能有幾兆,根本無法簡單的使用這些技術來替換,也許文字圖片替換法是目前中文的唯一選擇。



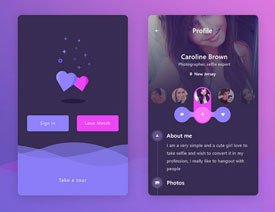
6.模式窗口(LightBox技術)
模式窗口技術,作為第二代彈出內容技術。模式窗口(LightBox技術介紹)能夠很好的代替原來的Javascript彈出窗口,提供更加友好的用戶體驗,并且引導用戶的關注點集中到最重要的區域上來。通常由用戶的點擊觸發,類似于傳統的桌面應用。多數情況下,這些彈出窗口都帶有深色半透明的背景和一個關閉按鈕。


7. 多媒體模塊
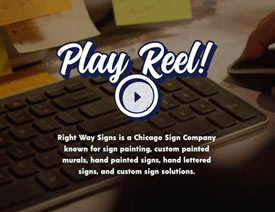
隨著寬帶的普及,現在的用戶已經能夠接受更多的內容,所以設計師們能夠利用這樣的契機使用一些更加吸引人的展示方式。因此很多網站開始引入多媒體內容(比如視頻和屏幕錄像)。這有助于迅速有效的讓用戶消化接受你想傳遞的信息。
這些視頻能夠很好的講解你的網站的每一個步驟,不再需要多次點擊,搜索,或者學習如何導航。通常這些視頻長度都不會太長,但是內容要保持完整。
注意,絕對不能讓這些多媒體內容成為你網站的全部或者是必不可少的部分,畢竟不是所有的用戶擁有良好的網絡條件,抑或是有些用戶并不希望這種形式,有可能他正在機器上收聽音樂或其他視頻。


 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
解析2018年移動端UI設計趨勢預測
相關文章5272018-01-11
-
 深度解析尼爾森十大交互設計原則
相關文章3552018-01-10
深度解析尼爾森十大交互設計原則
相關文章3552018-01-10
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
