����Web���̈D�L�Ƶ�һЩ�ĵ�
����Դ�� �b�O�����ٶȿ��g�����x���� ���� �o�҂�������(j��ng)���ʵ����£����^�м�(x��)������ҵ��Ĵ_�]���м�(x��)���]�^���̈D�ĺÉģ����ý�˙C(j��)��(hu��)���ҿ��Y(ji��)һ�¡�
1����˾�����Π�
���ҵ����̈D�У��m���ڲ�ͬĿ�ĺ��ܵ��Π�и��Դ_����Ҏ(gu��)������Ŀǰ��ֹ����һ�����x������һЩ�Π
��1���_ʼ�ͽY(ji��)��

�����������̈D���^��β����횘�(bi��o)��������wָ�Ă�(g��)��棬�����պ���F(xi��n)���x��
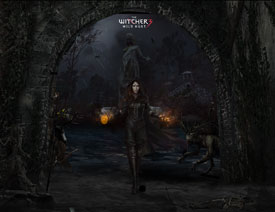
��2���W(w��ng)�

������Ҋ���W(w��ng)퓵��Π���һ��(g��)����Ư���ĵ��{(l��n)ɫ�^��Ч�����L���Σ�����߅��?y��n)����{(l��n)ɫ�����g�������@��(g��)�W(w��ng)퓵���;����̖(h��o)�еĔ�(sh��)�ִ����@��(g��)�Π�����(du��)��(y��ng)�� demo�ļ������Q(�����@����2.html)�����Еr(sh��)��(hu��)�����̈Dݔ����W(w��ng)퓵���ʽ������ÿ��(g��)�W(w��ng)��Π��������(du��)��(y��ng)��demo�ļ�朽��������@�Ӳ鿴�����dz����㡣��(du��)OmniGraffle���f�@��С��һ��������㱻����Visio����……
���⣬���Џ��Π�����ľ��l�������кʹ��Π�߅��һ�ӵ��ɫ���@�ӵ��������H������Ư�����ڏ�(f��)�s�����̈D��߀���p�ؘ�(bi��o)�����Π���P(gu��n)ϵ���қ]��Ҋ�^��Ƶ������������@�������ׄ�(chu��ng)Ҳ�f�������ǡ�
��3�����_(t��i)��

�ܳ�Ҋ��һ��(g��)�Π�����÷�����һ�c(di��n)�������˵IJ�ͬ���ڣ���?gu��)������?lsquo;��’�ķ�֧��������(d��ng)��‘��’�ķ�֧��������(d��ng)����?y��n)����̈Dһ�㶼�Ǐ������¡��������L�Ƶģ���ѭ����Ҏ(gu��)�tһ��������L���߲��Þ��x������ģ���һ����Ҳ�������x����x��
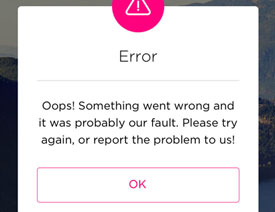
��4������e(cu��)�`�

��Ȼ�б�Σ���(d��ng)Ȼ��(hu��)���e(cu��)�`��Ϣ���䌍(sh��)�@��(g��)��Ϣ����Ҫ���Ñ����e(cu��)�r(sh��)�ֲ̿������Ϳ����e(cu��)�`��ʾ����Q���}�ˡ��㲻�����̈D���fʲô�r(sh��)���@ʾ�e(cu��)�`퓡�����demo���ṩ�e(cu��)�`퓣���Щ����T��(hu��)ֱ���ھW(w��ng)��ό���(g��)“�e(cu��)�`��Ո(q��ng)�z��”������UI�O(sh��)Ӌ(j��)��һ��Ҫ��(du��)�@��(g��)�|����ҕ������
��һ����fҲ�]��Ҫ��ÿ�N�e(cu��)�`�������̈D�б�ʾ��������?y��n)麬�Ѓɂ�(g��)�ı���ı�ξ������N���e(cu��)��r�ˣ����˾������f�ˡ������Ҷ��ǰ��e(cu��)�`�׃?y��u)��εĸ���퓣�������퓵ľ��?h��o)��2����ô�˱���e(cu��)�`퓵ľ�̖(h��o)�͏�2.1�_ʼ����ȥ��ÿ�N�e(cu��)�`�ŵ�һ��(g��)������У��@�ӳ���T���õ�demo�r(sh��)Ҳ�ܸ����ʲô��˼��
�Y(ji��)�ϾW(w��ng)퓺ͱ�ε��Πһ��(g��)����(y��n)�C�����̈D�����@�ӵģ�

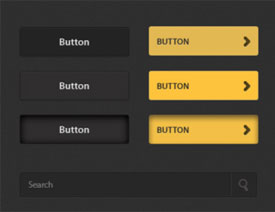
��5�����_(t��i)��(d��ng)��

�������к��_(t��i)��(d��ng)�����L�����̈D��(��t���̈D�͕�(hu��)׃����Ȼ������)��ֻ����Ҫ�e��(qi��ng)�{(di��o)�ĺ��_(t��i)��(d��ng)��(���Ñ��w�(y��n)ֱ�����P(gu��n)��)��ʹ�ô��Π
��6�����ط�֧

�M(j��n)��Փ��һ��ӑՓ: http://www.missyuan.com/thread-419865-1-1.html
 ��ǵ���
��ǵ���
-
 21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
-
 25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
-
 20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
-
 20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
-
 CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
-
 �W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
�W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
-
 �W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
�W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
-
 �W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
�W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
-
 ���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
-
 ��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
-
 �O(sh��)Ӌ(j��)���������xˇ�g(sh��)���O(sh��)Ӌ(j��)��ʲô�^(q��)�e
���P(gu��n)����2282018-10-10
�O(sh��)Ӌ(j��)���������xˇ�g(sh��)���O(sh��)Ӌ(j��)��ʲô�^(q��)�e
���P(gu��n)����2282018-10-10
-
 Ԕ��(x��)�����W(w��ng)퓱���O(sh��)Ӌ(j��)���Y(ji��)���ɷ���
���P(gu��n)����2212017-09-04
Ԕ��(x��)�����W(w��ng)퓱���O(sh��)Ӌ(j��)���Y(ji��)���ɷ���
���P(gu��n)����2212017-09-04
-
 10�c(di��n)�W(w��ng)��O(sh��)Ӌ(j��)�������Ű�ļ��ɷ���
���P(gu��n)����4362017-08-21
10�c(di��n)�W(w��ng)��O(sh��)Ӌ(j��)�������Ű�ļ��ɷ���
���P(gu��n)����4362017-08-21
-
 ���ٴ�����̌��}֮��ɫ�����尸������
���P(gu��n)����2582016-12-12
���ٴ�����̌��}֮��ɫ�����尸������
���P(gu��n)����2582016-12-12
-
 ֵ���O(sh��)Ӌ(j��)��������5��(g��)�_�l(f��)С֪�R(sh��)����
���P(gu��n)����2682016-12-12
ֵ���O(sh��)Ӌ(j��)��������5��(g��)�_�l(f��)С֪�R(sh��)����
���P(gu��n)����2682016-12-12
-
 ��(sh��)�������Α�W(w��ng)��O(sh��)Ӌ(j��)���ij��L����
���P(gu��n)����3872016-11-23
��(sh��)�������Α�W(w��ng)��O(sh��)Ӌ(j��)���ij��L����
���P(gu��n)����3872016-11-23
-
 �\Մ2017��UI�O(sh��)Ӌ(j��)��10��څ��(sh��)����
���P(gu��n)����5662016-11-23
�\Մ2017��UI�O(sh��)Ӌ(j��)��10��څ��(sh��)����
���P(gu��n)����5662016-11-23
-
 5�N�����^�r(sh��)�ľW(w��ng)퓰�ʽ�O(sh��)Ӌ(j��)����
���P(gu��n)����4712016-11-23
5�N�����^�r(sh��)�ľW(w��ng)퓰�ʽ�O(sh��)Ӌ(j��)����
���P(gu��n)����4712016-11-23
