網頁設計中的格式塔原理(2)
文章來源于 hozin,感謝作者 admin 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2009-09-01
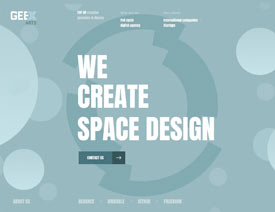
貼近 Proximity 當多個可見元素出現時,眼睛和大腦配合起來,傾向于根據它們的貼近和靠近關系進行分組。 這些圓形在你的視覺中分為幾組? 元素與另外的元素越貼近,用戶越從視覺上認為它們團結的越緊密(可以理解為
貼近 Proximity
當多個可見元素出現時,眼睛和大腦配合起來,傾向于根據它們的貼近和靠近關系進行分組。

這些圓形在你的視覺中分為幾組?
元素與另外的元素越貼近,用戶越從視覺上認為它們團結的越緊密(可以理解為是一種“閉合”)。設計師通常使用貼近的辦法對同類內容進行分組,同時留下間距,給用戶的視覺以秩序和合理的休憩。
延續 Continuation
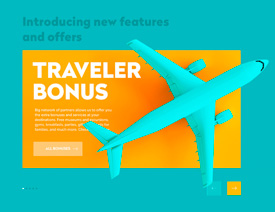
當許多元素有組織的素排列在一個直線或曲線路徑上,這個原則將讓用戶的視覺系統認為元素正在按照路徑在延續下去。

視覺向量的指示作用
通常設計師使用這種構圖原則將告訴瀏覽者的視覺系統按照元素組成視覺向量進行延續。
在網頁上,這種延續的設計經常被用來指引用戶在可以點擊處停留,或者指引用戶滾動頁面進行瀏覽的延續;用戶的眼睛會在視覺向量的引導下一頁一頁的進行瀏覽。
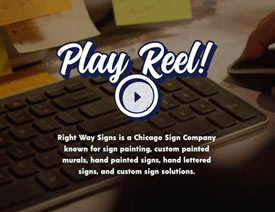
相似 Similarity
元素具有近似外觀時會被看成是一組;同組中的元素可能具有相似的顏色、外形、大小、文本樣式。

相似度首先決定了區分度,此時貼近關系被弱化
當大量相似的元素出現的時候,視覺系統傾向于不把它們分開。
當元素之間的相似性比較弱時,視覺系統傾向于使用貼近的原則對它們進行組織,形成統一的整體。因此在創建網站的風格時,設計師可以使用近似的文本、顏色、圖像和留白,讓網頁保持一致。
 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
5個網站設計實例解析網頁設計趨勢
相關文章4452018-11-29
-
 實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
實例分析9款驚艷的網頁設計作品
相關文章5142018-10-10
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
優秀的網頁設計和開發資源干貨集合
相關文章5102018-05-10
-
 精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
精選5月最流行的網頁設計趨勢
相關文章4832018-05-10
-
 詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
詳細解析10個2018年網頁設計趨勢
相關文章5182017-12-17
-
 設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
設計師須知的已過時的網頁設計趨勢
相關文章3012017-12-11
