詳細解析7個漂亮的文章頭部介紹效果
文章來源于 設計達人,感謝作者 佚名 給我們帶來經精彩的文章!設計教程/前端設計/前端設計2014-05-27
之前看到國外的一些網站的文章內容頁,有些喜歡使用一張大圖來作為標題背景,當用戶向下滾動頁面時背景圖標固定或以漸隱的形式消失,并帶有些視差效果,真的很有趣。
之前看到國外的一些網站的文章內容頁,有些喜歡使用一張大圖來作為標題背景,當用戶向下滾動頁面時背景圖標固定或以漸隱的形式消失,并帶有些視差效果,真的很有趣。
這可以算是一個微創新,大家可以嘗試這種交互增加你的文章展示效果,但怎么實現呢?剛好最近codrops國外博客發布了一個相關的效果源碼,里面效果更棒!
查看在線演示:DEMO
作者制作了7個相關的文章展示效果案例,每個都有不同的特別,下面一起來看看有什么不同吧:
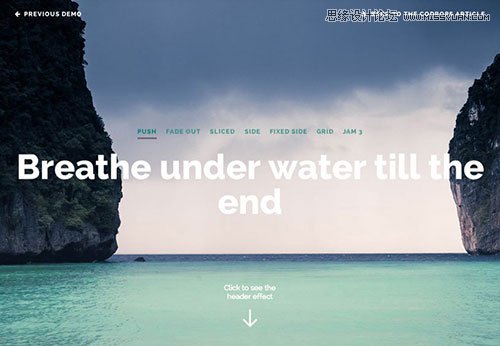
效果1:PUSH
PUSH的效果是當用戶向下滾動頁面時,圖片會向上漸隱,而文章內容會跟著從下至上的漸顯出來。

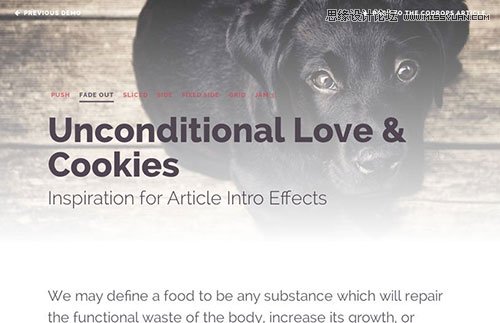
效果2:FADE OUT
FADE OUT背景圖像也是向上漸移,不同的是,圖像不會消失,但注意的是,圖像下方有個漸變的過渡,讓用戶看起來很舒適。

效果3:SLICED
SLICED獨特之處就是圖像像被切割一樣從圖像的中心開始切開動畫。

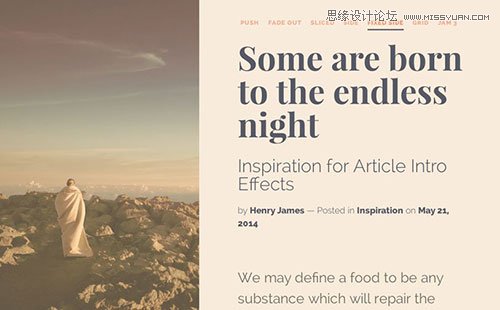
效果4:SIDE
Side就是向下滾動頁面時,圖像會以側邊形式展示。

效果5:FIXED SIDE
有點類似Side,但圖像是布滿上下屏幕,效果很不錯。

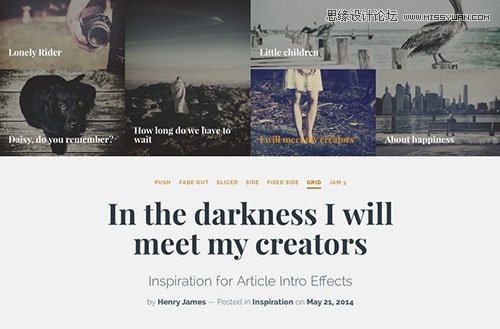
效果6:GRID
Grid效果如下圖,當用戶向下滑動頁面時,圖像變回Grid列表形式,這可以讓用戶看到自己在讀那篇文章。

效果7:Jam3
最后一個效果是作者模仿 Jam3 網站制作出來的,用戶向下滑動網頁,圖像會自動切成一個小banner。

總結
這些文章效果看起來確實很贊,但因為帶有動畫效果,這樣卻給用戶延遲了一閱讀時間,對一些用戶來說可能是不好的體驗,所以大家還是考慮清楚再使用,選擇最適合的方式。
 情非得已
情非得已
推薦文章
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
熱門文章
-
 10種網頁設計中字體的運用方式
相關文章3472018-05-10
10種網頁設計中字體的運用方式
相關文章3472018-05-10
-
 詳細解析網頁設計中的漸變色使用技巧
相關文章4152016-11-15
詳細解析網頁設計中的漸變色使用技巧
相關文章4152016-11-15
-
 帶你輕松打開SVG的大門之濾鏡實現
相關文章2882016-11-10
帶你輕松打開SVG的大門之濾鏡實現
相關文章2882016-11-10
-
 12個鮮為人知的HTML5設計小技巧
相關文章2312016-05-07
12個鮮為人知的HTML5設計小技巧
相關文章2312016-05-07
-
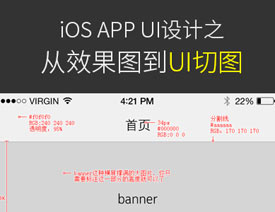
 IOS APP UI設計之從效果圖到UI切圖
相關文章27322015-09-16
IOS APP UI設計之從效果圖到UI切圖
相關文章27322015-09-16
-
 精選國外時尚的CSS Hover動畫網站欣賞
相關文章3062015-08-25
精選國外時尚的CSS Hover動畫網站欣賞
相關文章3062015-08-25
-
 10款人氣超高的HTML5特效排行榜分享
相關文章2972015-07-23
10款人氣超高的HTML5特效排行榜分享
相關文章2972015-07-23
-
 11個超帥的文字Hover懸停效果分享
相關文章3392015-05-22
11個超帥的文字Hover懸停效果分享
相關文章3392015-05-22
