33款CSS3實(shí)現(xiàn)的絢麗鼠標(biāo)懸停效果分享
文章來(lái)源于 設(shè)計(jì)達(dá)人,感謝作者 情非得已 給我們帶來(lái)經(jīng)精彩的文章!只要你有創(chuàng)意,完全可以使用CSS3來(lái)實(shí)現(xiàn)漂亮的動(dòng)效,當(dāng)然如果配合jQuery,這樣會(huì)更加強(qiáng)大,實(shí)現(xiàn)更多高級(jí)絢麗的動(dòng)畫(huà)效果。鼠標(biāo)hover效果是很常用的,雖然很細(xì)微的東西,但網(wǎng)站的細(xì)節(jié)注定的網(wǎng)站的體驗(yàn),所以也不要忽視這些小細(xì)節(jié)。
今天設(shè)計(jì)達(dá)人網(wǎng)整理了33個(gè)使用jQuery與CSS3實(shí)現(xiàn)絢麗的鼠標(biāo)懸停效果,有些是純CSS3的,這些效果你完全可以用在你的網(wǎng)頁(yè)上,讓網(wǎng)站獲得更好的體驗(yàn)。
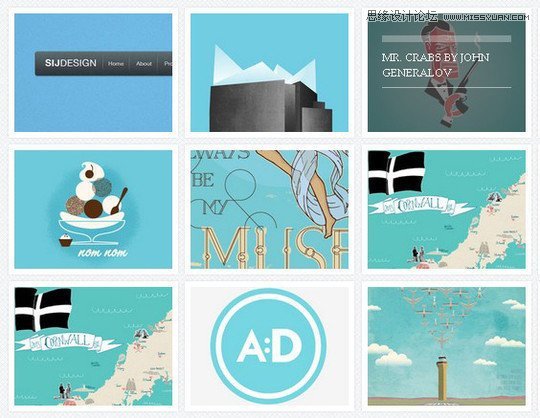
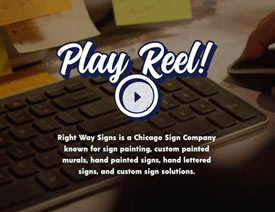
Animated Opening Type (教程)
漂亮的文字翻開(kāi)效果,很有意思。
Direction-Aware Hover Effect With Css3 And Jquery (教程)
鼠標(biāo)跟隨懸停效果教程,話說(shuō)以前看到這個(gè)很流行呢。
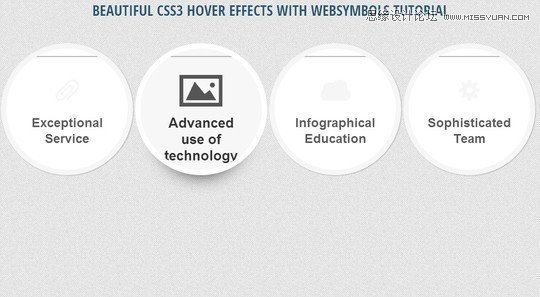
Css3 Hover Effects With Websymbols Tutorial (教程)
Magnifying Glass For Image Zoom Using Jquery And CSS3
通過(guò)Jquery 和 CSS3.實(shí)現(xiàn)放大鏡效果。
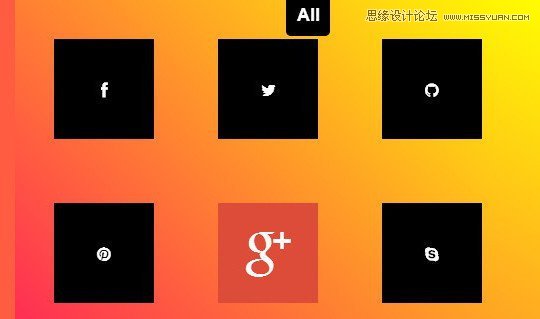
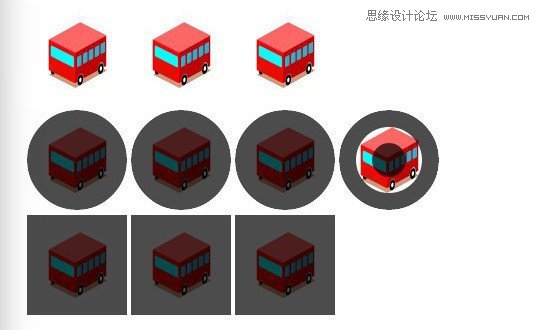
Social Media Icons With CSS3 Hover Effects
通過(guò)CSS3實(shí)現(xiàn)3D旋轉(zhuǎn)的社會(huì)化媒體圖標(biāo)。
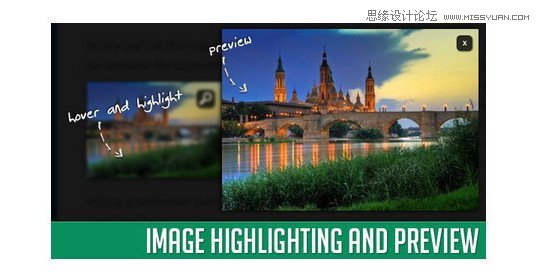
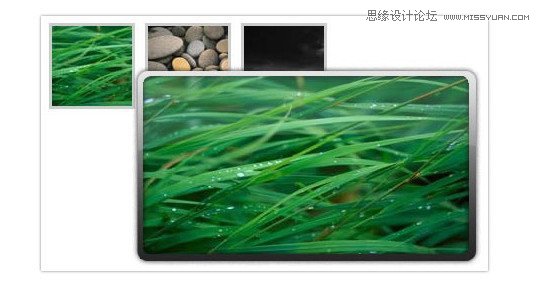
Image Highlighting And Preview With Jquery (教程)
圖像放大效果,適合文章用。
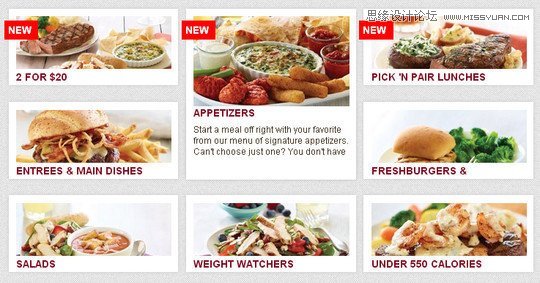
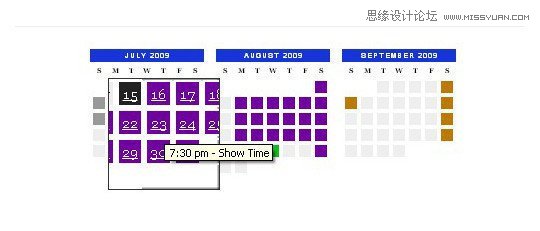
CSS3 HOver Effects style Restaurant Menus (教程)
使用CSS3實(shí)現(xiàn)的hover效果,鼠標(biāo)結(jié)過(guò)列表圖像時(shí)會(huì)顯示簡(jiǎn)介。
Original Hover Effects with CSS3 (教程)
超過(guò)10種鼠標(biāo)懸停圖像動(dòng)畫(huà)效果,酷、弦!
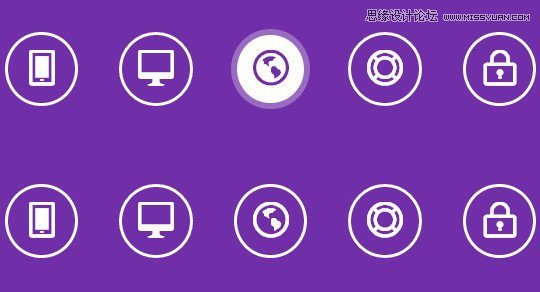
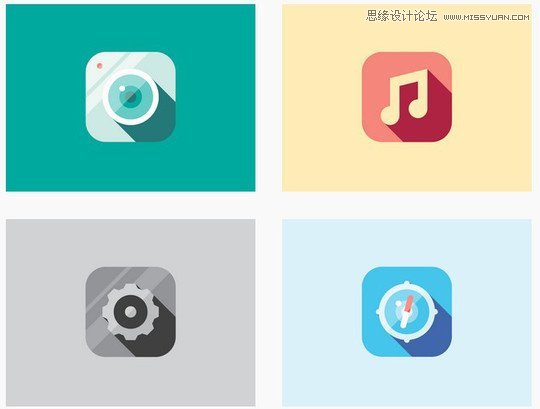
Simple Icon Hover Effects (教程)
簡(jiǎn)單的鼠標(biāo)懸停效果
Shape Hover Effect With Svg (教程)
配合SVG實(shí)現(xiàn)的懸停動(dòng)效。
3D Hover Effect for Thumbnails and Images
一個(gè)3D感的hover特效,連陰影也實(shí)現(xiàn)了。
Simple yet Amazing CSS3 Aorder Transition Effects
CSS3 邊框過(guò)度效果。
Make a Simple Navigation With Hover Transitions
簡(jiǎn)單的導(dǎo)航菜單。
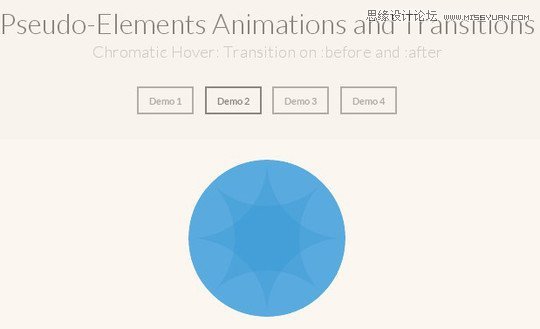
Examples of Pseudo-Elements Animtions And Transitions(教程)
看似很復(fù)雜的動(dòng)效,但效果很弦。
Jquery Mouseover Effect Using Parallax Style Tutorial (教程)
這個(gè)教程可以實(shí)現(xiàn)帶視差感的特效。
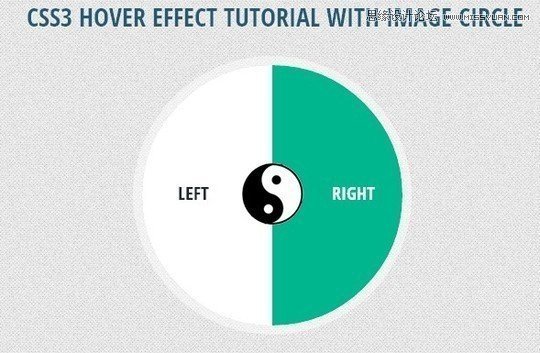
Css3 Hover Effect Tutorial With Image Circle (教程)
圓形鼠標(biāo)hover特效。
Make a Swinging Hover Effect With CSS3 Animations (教程)
CSS3實(shí)現(xiàn)按鈕旋轉(zhuǎn)教程。
AnythingZoomer jQuery Plugin
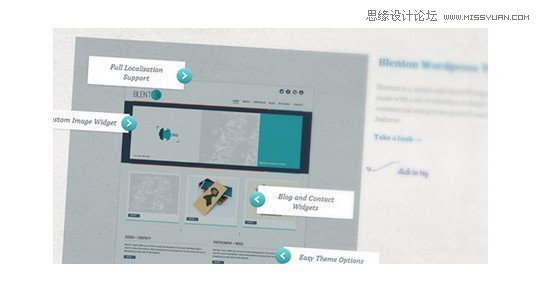
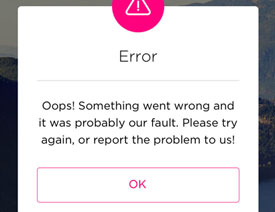
Annotation Overlay Efect With Css3(教程)
好看的提示、注釋效果!如果用于介紹、注釋的話,這個(gè)效果很實(shí)用哦。
CSS Powered Buttons with Hover Tooltips
CSS實(shí)現(xiàn)Tooltips提示效果。

Useful and Practical jQuery Image ToolTips(教程)
用jQuery實(shí)現(xiàn)鼠標(biāo)hover跟隨圖像。
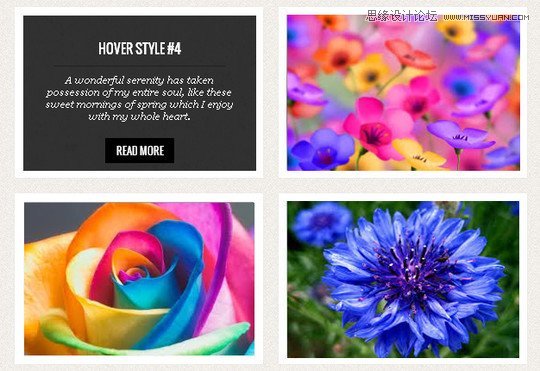
Adipoli jQuery Image Hover Plugin (教程)
漂亮的圖像懸停過(guò)度效果,多種風(fēng)格。
Paper Like Unfolding Effect(教程)
像打開(kāi)賀卡、書(shū)本一樣的效果。
Caption Hover Effects(教程)
比較實(shí)用的鼠標(biāo)懸停效果,多種樣式。
Flat Folio
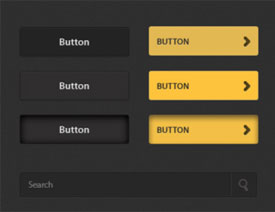
Creative Button Styles
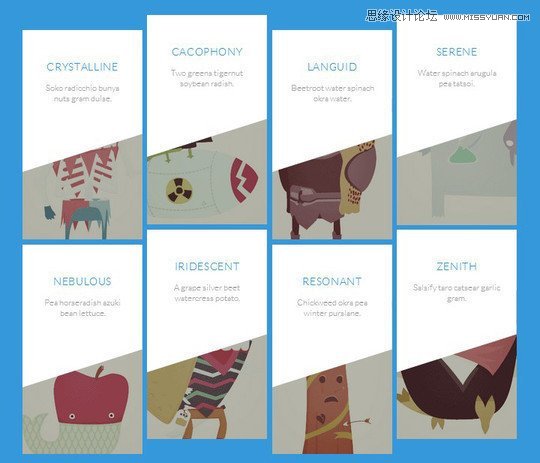
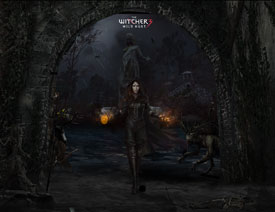
Text Revel on Hover: Corner Triangle Slide Overlay
鼠標(biāo)經(jīng)過(guò)圖像時(shí),右下角的三角形會(huì)自動(dòng)填滿圖像,并展示簡(jiǎn)介。
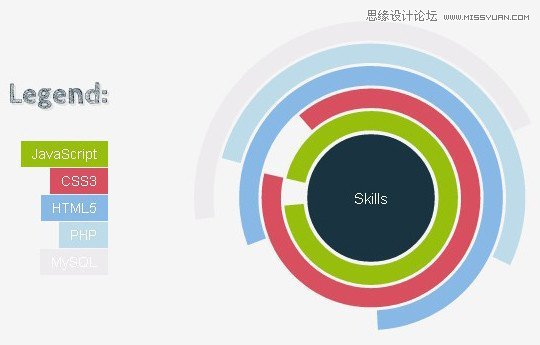
Animated Skills Diagram With Raphael(教程)
圖表特效
Realistic Hover Effect
按鈕hover效果,還帶有陰影哦!
Creating a Border Animation Effect with SVG and CSS(教程)
動(dòng)畫(huà)邊框,很不錯(cuò)!
Slim
如果你的Logo類(lèi)似這樣子,可以把這個(gè)動(dòng)畫(huà)效果加上去。
CSS Button
Tiles with Animated
磁貼hover效果。
最后
看了這么多鼠標(biāo)懸停(hover)效果,總一種適合你吧,我已經(jīng)看中一款并準(zhǔn)備應(yīng)用到下個(gè)項(xiàng)目了,先mark到微博上面去。
 情非得已
情非得已
-
 21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
21個(gè)Sketch實(shí)用高頻小技巧2019-02-15
-
 25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
25款值得收藏的優(yōu)秀網(wǎng)站模板免費(fèi)下載2015-09-16
-
 20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
20套高質(zhì)量的免費(fèi)網(wǎng)頁(yè)模版PSD素材2013-09-02
-
 20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
20款國(guó)外時(shí)尚大氣的按鈕開(kāi)關(guān)PSD素材下載2013-07-31
-
 CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
CSS實(shí)例教程:十步學(xué)會(huì)用CSS建站2011-10-05
-
 網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
網(wǎng)頁(yè)設(shè)計(jì)師:淺淡網(wǎng)頁(yè)BANNER設(shè)計(jì)2010-09-27
-
 網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
網(wǎng)頁(yè)細(xì)節(jié)教程:WEB設(shè)計(jì)精確點(diǎn)滴2010-09-13
-
 網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
網(wǎng)頁(yè)設(shè)計(jì)中的點(diǎn)滴細(xì)節(jié)把握2010-09-01
-
 總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
總結(jié)交互組件創(chuàng)新的四種方式2010-06-28
-
 最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
最全的國(guó)外電子商務(wù)CSS模板下載2010-06-18
-
 10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
10種網(wǎng)頁(yè)設(shè)計(jì)中字體的運(yùn)用方式
相關(guān)文章3472018-05-10
-
 詳細(xì)解析網(wǎng)頁(yè)表單設(shè)計(jì)總結(jié)技巧分享
相關(guān)文章2212017-09-04
詳細(xì)解析網(wǎng)頁(yè)表單設(shè)計(jì)總結(jié)技巧分享
相關(guān)文章2212017-09-04
-
 10點(diǎn)網(wǎng)頁(yè)設(shè)計(jì)中文字排版的技巧分享
相關(guān)文章4362017-08-21
10點(diǎn)網(wǎng)頁(yè)設(shè)計(jì)中文字排版的技巧分享
相關(guān)文章4362017-08-21
-
 快速打造電商專(zhuān)題之黑色星期五案例分享
相關(guān)文章2582016-12-12
快速打造電商專(zhuān)題之黑色星期五案例分享
相關(guān)文章2582016-12-12
-
 值得設(shè)計(jì)師看看的5個(gè)開(kāi)發(fā)小知識(shí)分享
相關(guān)文章2682016-12-12
值得設(shè)計(jì)師看看的5個(gè)開(kāi)發(fā)小知識(shí)分享
相關(guān)文章2682016-12-12
-
 實(shí)例解析游戲類(lèi)網(wǎng)頁(yè)設(shè)計(jì)師的成長(zhǎng)故事
相關(guān)文章3872016-11-23
實(shí)例解析游戲類(lèi)網(wǎng)頁(yè)設(shè)計(jì)師的成長(zhǎng)故事
相關(guān)文章3872016-11-23
-
 淺談2017年UI設(shè)計(jì)的10大趨勢(shì)分享
相關(guān)文章5662016-11-23
淺談2017年UI設(shè)計(jì)的10大趨勢(shì)分享
相關(guān)文章5662016-11-23
-
 5種永不過(guò)時(shí)的網(wǎng)頁(yè)版式設(shè)計(jì)分享
相關(guān)文章4712016-11-23
5種永不過(guò)時(shí)的網(wǎng)頁(yè)版式設(shè)計(jì)分享
相關(guān)文章4712016-11-23