有哪些提升單頁滾動體驗的高級技巧
文章來源于 優設,感謝作者 陳子木 給我們帶來經精彩的文章!扁平化已成主流,簡約風隨處可見,全景大圖+單頁設計也已經成為了高大上的代名詞。隨便結合幾種大勢所趨的設計手法似乎就能成就一個逼格爆棚的好網站,打磨細節似乎已不必要,真的是這樣么,細節里面蹲滿了魔鬼。今天,來自 VTEX Lab的UI/UX設計師Rodrigo Muniz 撰文反思了單頁滾動設計中的用戶體驗問題,如果你也是細節打磨強迫癥患者,這篇文章就是你的藥。
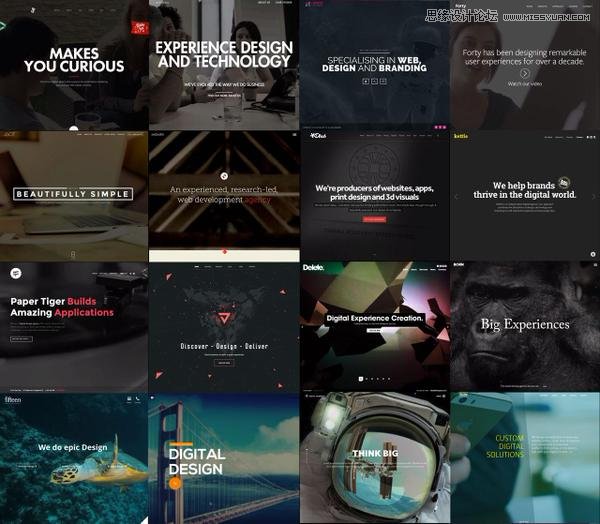
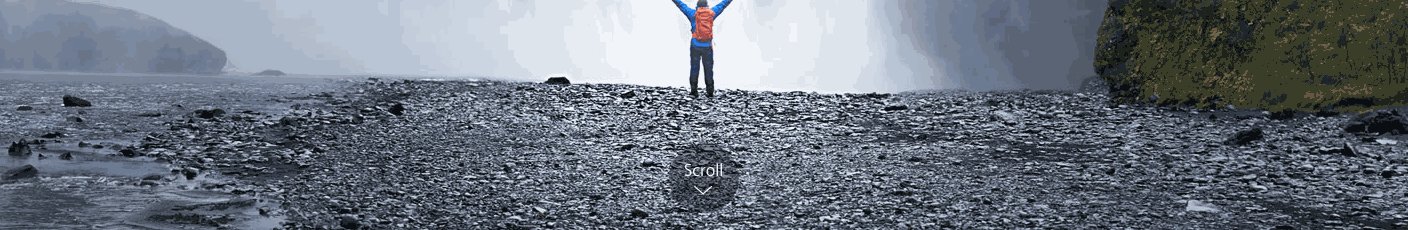
我們已經看過太多這樣的網站了,高清細膩的大圖背景橫跨屏幕,填滿你的視野。是的,大家都喜歡這樣的范兒,這也是時下流行的設計趨勢。可是,這樣的設計真的都盡如人意么?

我們打開這個頁面,圖片很贊,配色舒服,可是視線挪到頁面底部——為什么會有這樣的按鈕閃爍地告訴我“向下滾動”?我們都明白怎么瀏覽網頁好嗎!這個提醒就如同在按鈕上標注“點我”一樣累贅。

高清大圖+“向下滾動”=偷懶式設計
“如果你需要為你的設計作出解釋,那么這個設計是失敗的。———Milton Glaser”
這樣的設計打破了用戶探索式交互的自然感知過程。每個人都清楚如何滾動瀏覽網頁,這是下意識的行為,所以,這個多余的“向下滾動”可以說是打破了網頁瀏覽的基本心智模式,這種“偷懶設計”就是典型的可供性(Affordance)設計的問題了。
什么是可供性設計呢?《Affordance(可供性)和設計》這篇文章曾對此進行過解釋:
Affordance 是 James J. Gibson 造出來的一個詞,Gibson 是20世紀最重要的認知心理學家之一,他的生態學式視知覺論和直接知覺為認知心理學開辟了新的領地。affordance 是 afford (提供、給予、承擔)的名詞形式,環境的 affordance 是指這個環境可提供給動物的屬性,無論是好的還是壞的,所以我認為“可供性”是一個合適的翻譯。Gibson 用來解釋 affordance 的例子是這樣的:如果一塊地表面接近水平(而不是傾斜的),接近平整的(而不是凸起或凹陷的),以及充分延伸的(與動物的尺寸相關),如果地表面的物質是堅硬的(與動物的重量相關),我們可稱它為基底、場地或地面,它是可以站上去的(stan-on-able),可讓四足或兩足動物保持豎直姿勢,它是可以行走(walk-on-able)和跑動(run-over-able)的,它不像水表面或沼澤表面之于一定重量的動物那樣是可陷入的(sink-into-able)。列出的四項屬性——水平、平整、延伸和堅硬——它們是這個表面的物理屬性,如果以物理中使用的度量衡去衡量它們的話,但是對于特定動物的支撐可供性,它們必須與動物關聯上才可以被衡量,它們不是抽象的物理屬性,它們是為所指動物特定的,與動物的姿勢和行為相關,所以 affordance 不能像我們在物理中那樣來衡量。
從可供性的角度上來看,瀏覽網頁的用戶是網頁設計的可供性設計的對象,簡單粗暴的“點我”或者“向下滾動”無疑是尷尬的體驗和視覺噪音,它與“設計”一詞相去深遠。
它并不是藝術,也談不上設計,因為你在解釋它。

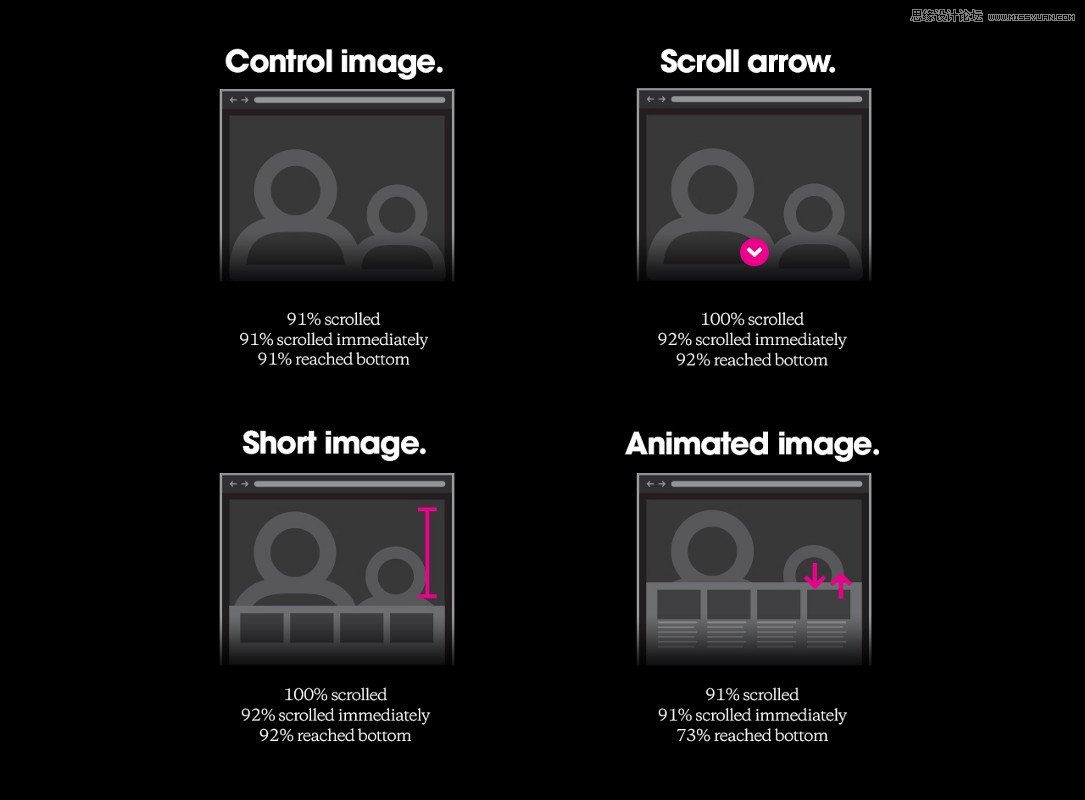
Huge曾經針對單頁滾動設計做過一項研究,戳這里可以瀏覽全文。
Huge 的研究表明,當用戶體驗的可供性設計被打破的時候,用戶會略過網頁上的許多內容。使用箭頭和“向下翻頁”的提示的確可以降低用戶忽略下面內容的可能性,但是用戶體驗又會因此而降低,換言之,這種設計可行但是不夠好。
不論是“向下滾動”、“點我翻頁”還是單純的向下箭頭,其實都是一種懶惰的設計、粗暴的解決方案。
“可是我的用戶就要高清大圖單頁滾動啊!”
是啊,可是高清大圖和單頁滾動都不存在問題,問題在箭頭和提示上。有許多解決方案比箭頭和提示更好。
使用動效來同用戶溝通
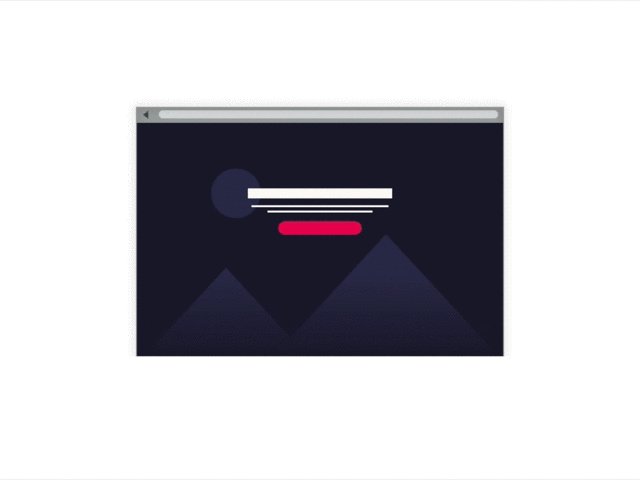
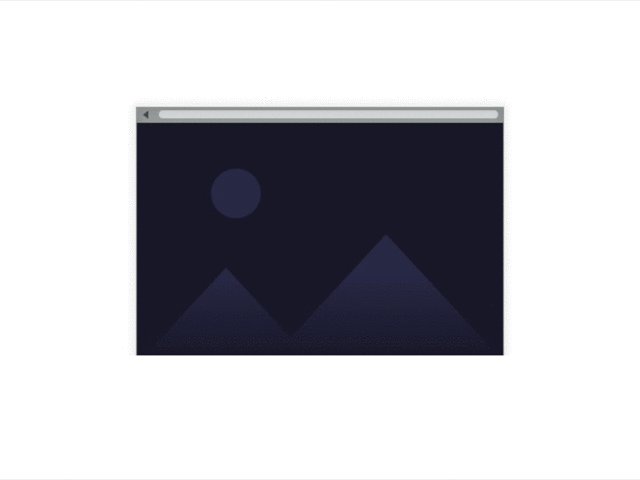
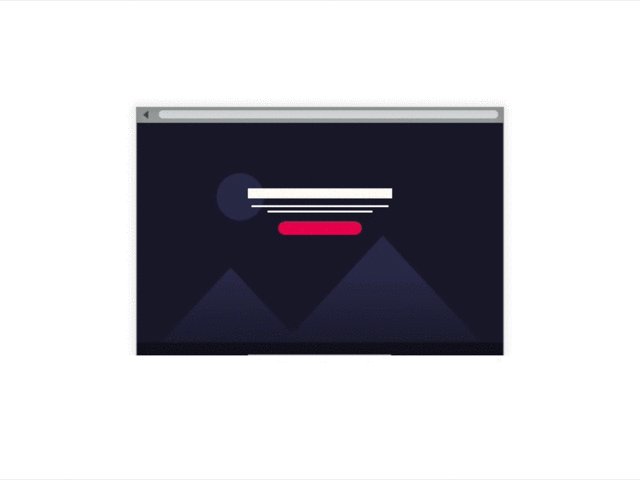
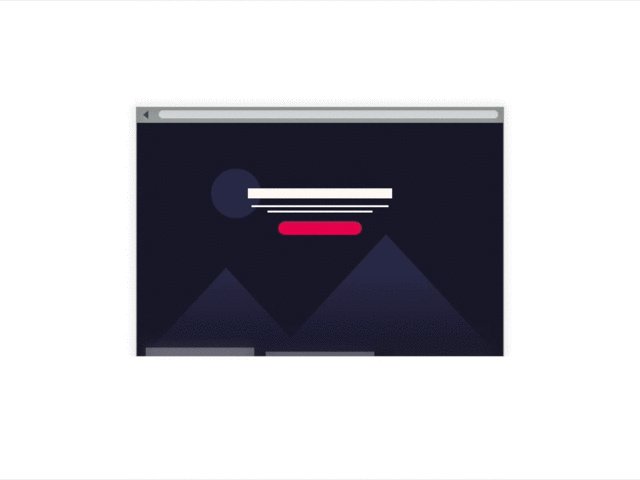
在高清大圖下使用動效元素可以更為優雅地提示用戶“下方還有內容”。和許多設計問題一樣,完美的解決方案不存在,但是能極大的提升現有的用戶體驗。

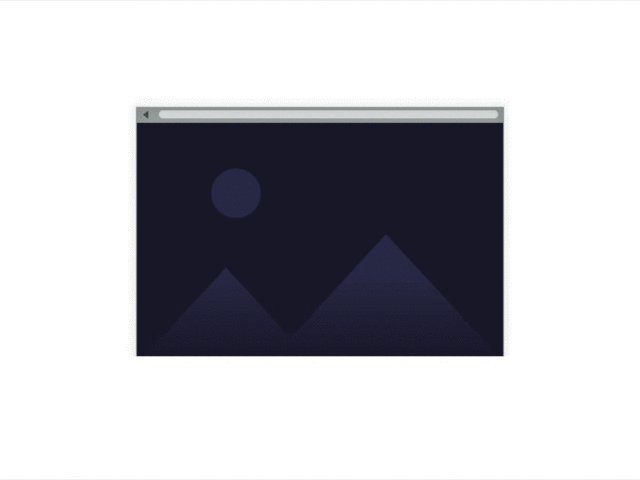
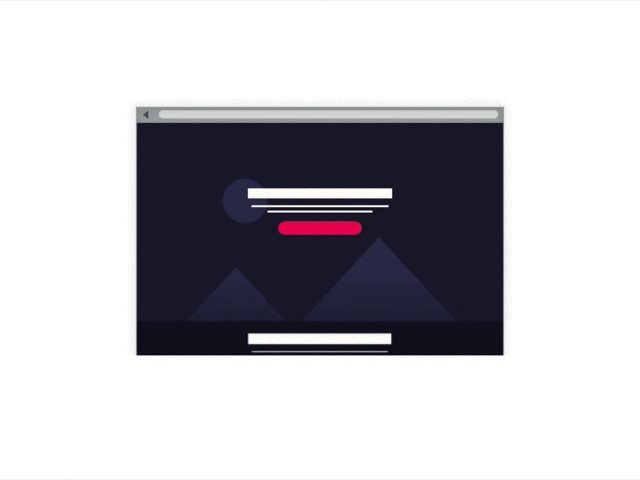
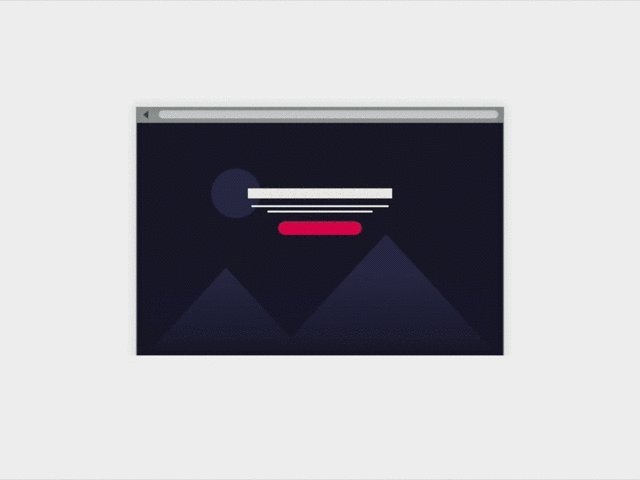
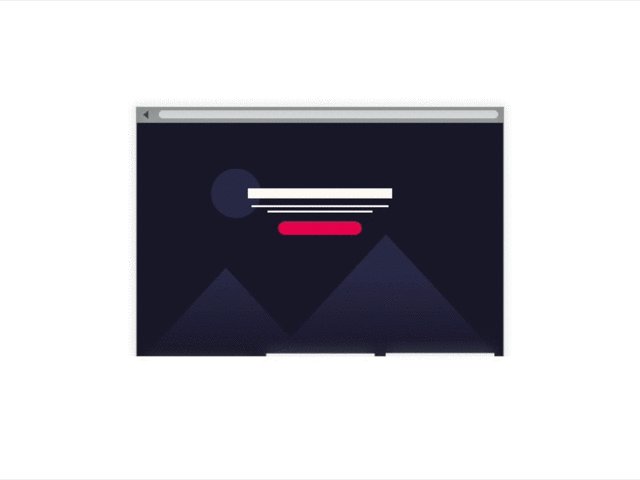
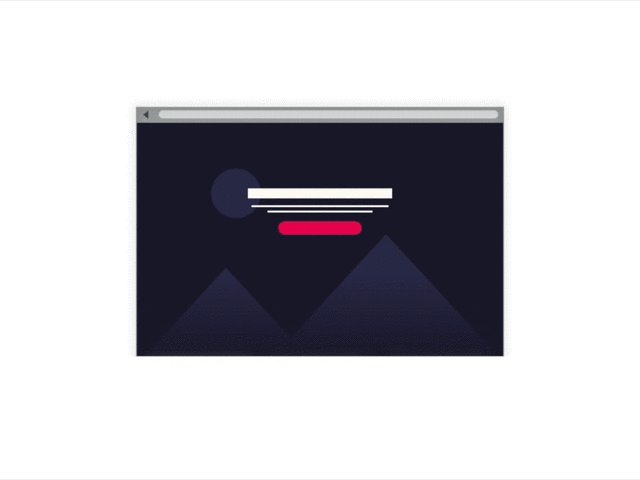
在第一個案例中,大圖下方的內容從屏幕底部悄悄探出頭來,仿佛在告訴用戶“Hello,我在這兒哦,如果想看的話,向下滾動就好啦”。

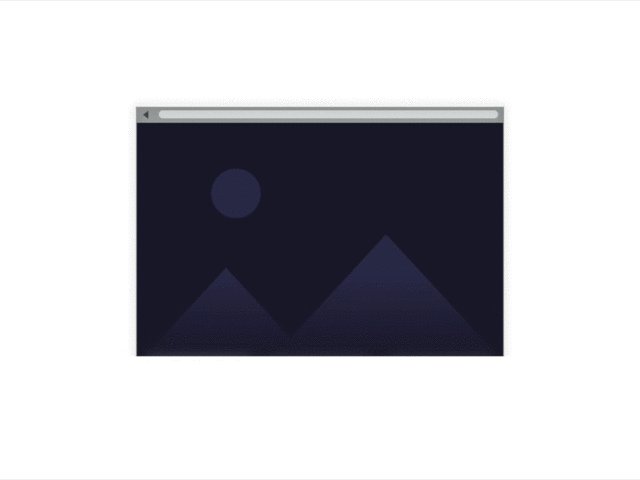
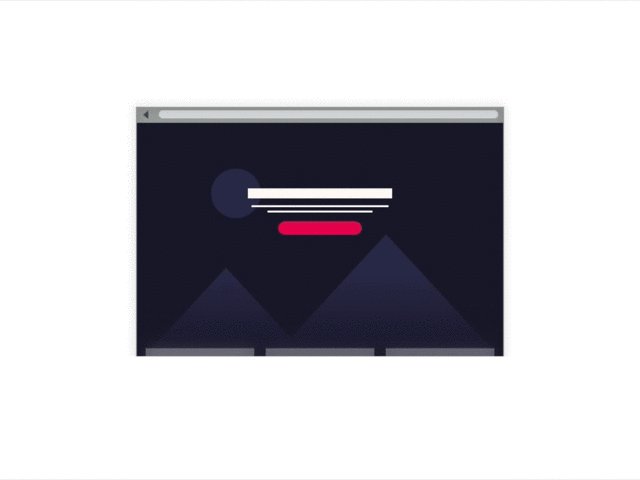
如果你在網頁設計中使用了視差滾動的設計,那么你可以充分視差滾動的特性,讓“探頭”特效出現的時候,背景圖片也適時地縮小,這不僅達到提醒的目的,還讓整個頁面的特效更加一致。
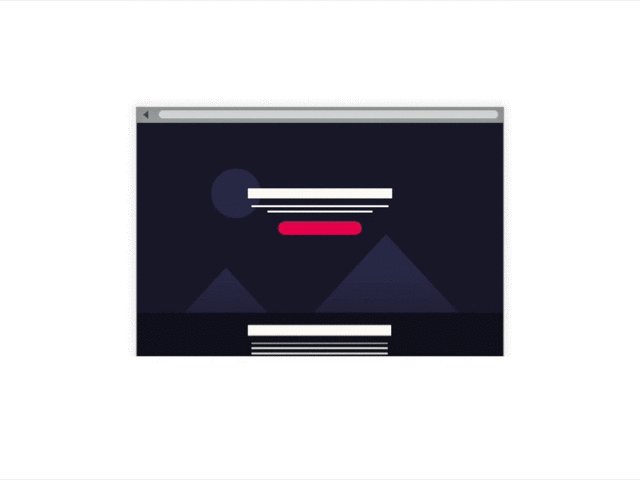
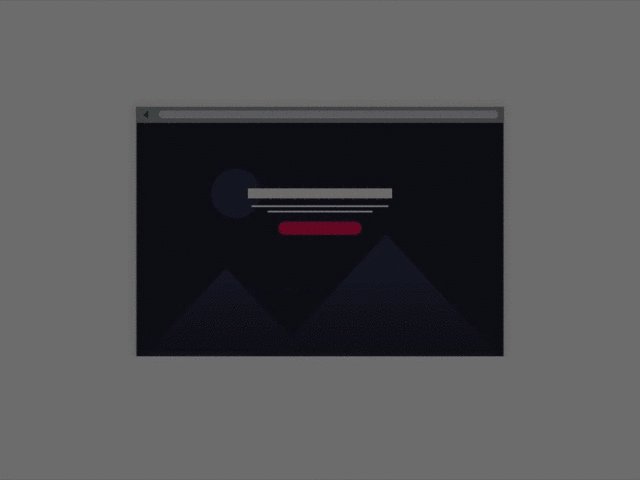
如果下方內容是由多個區塊構成的,那么動效還可以這樣做:

掌控內容,不要隱藏
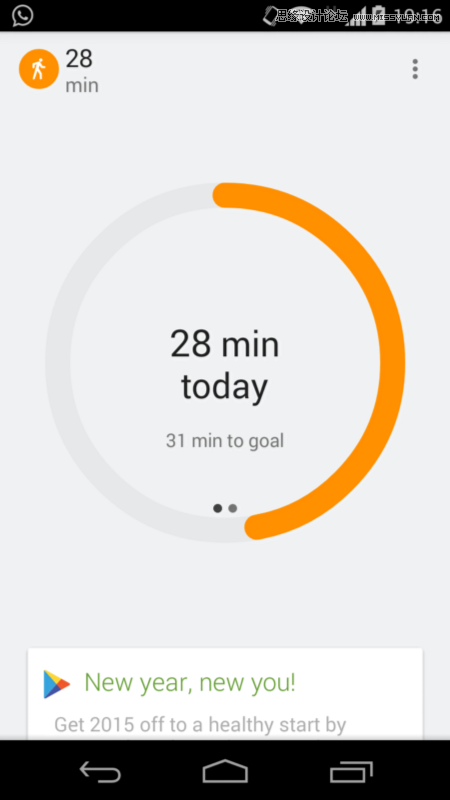
來自Google的Android平臺健康類應用Google Fit 就是一個不錯的案例,環形信息圖的下方,卡片式的內容露出一個頭告訴你下方有更多的內容。這種方式直觀且優雅,不用使用額外的元素來向用戶傳遞信息,還保證了主題內容有足夠的空間呈現。

這種設計方式并非剛剛提出,實際上早期2006年的時候,Jared Spool 就已經探討過這種露頭式的設計對網頁滾動瀏覽的可供性設計的影響。
考慮到老電腦和老版本瀏覽器的存在,動效并不一定能良好運行。這個時候,你可以借助幾行CSS代碼或者JS代碼解決這個問題,比如設定背景大圖的高度為整個瀏覽器視野高度的90%,露出下方的內容即可。
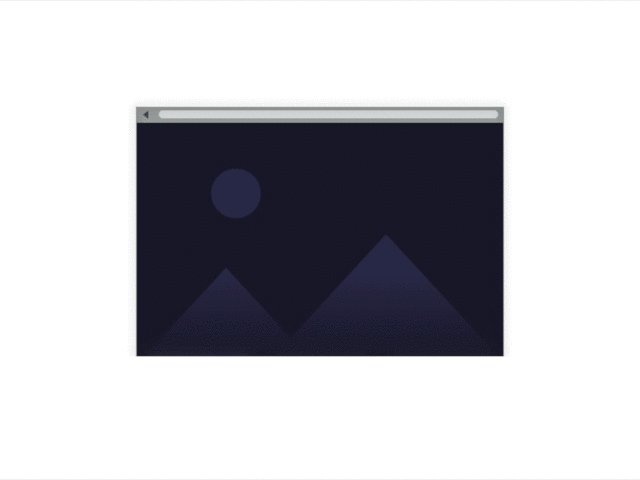
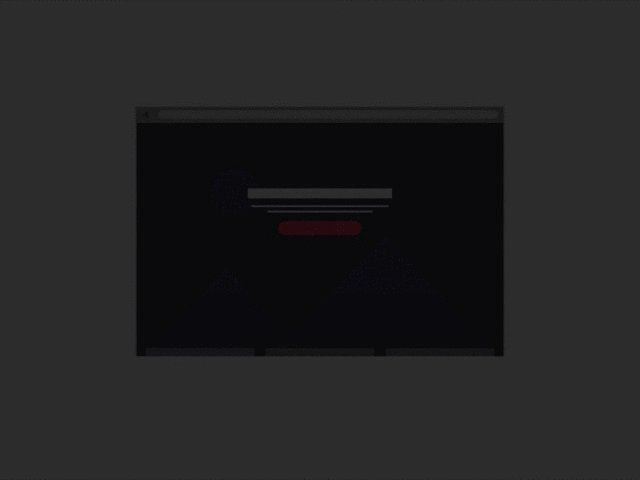
如果保持背景不變,下方內容以低透明度的形式和背景疊加會怎樣呢?實際上,這樣并不會影響漂亮的背景大圖的視覺中心地位:

這種設計方案最重要的是控制好不透明度,太高會喧賓奪主,太低的話,用戶會忽略下方內容。當用戶向下滾動的時候,不透明度提高,這樣的體驗不會太差。
結語
簡約設計或者極簡設計并不簡單,這一點毋庸置疑。那些看起來很簡單的解決方案通常會顯得設計師“過于懶惰”,那些真正優秀的設計通常在細節和體驗上極為用心,降低一分噪音,通常需要十分的氣力來補充。
 情非得已
情非得已
-
 21個Sketch實用高頻小技巧2019-02-15
21個Sketch實用高頻小技巧2019-02-15
-
 25款值得收藏的優秀網站模板免費下載2015-09-16
25款值得收藏的優秀網站模板免費下載2015-09-16
-
 20套高質量的免費網頁模版PSD素材2013-09-02
20套高質量的免費網頁模版PSD素材2013-09-02
-
 20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
20款國外時尚大氣的按鈕開關PSD素材下載2013-07-31
-
 CSS實例教程:十步學會用CSS建站2011-10-05
CSS實例教程:十步學會用CSS建站2011-10-05
-
 網頁設計師:淺淡網頁BANNER設計2010-09-27
網頁設計師:淺淡網頁BANNER設計2010-09-27
-
 網頁細節教程:WEB設計精確點滴2010-09-13
網頁細節教程:WEB設計精確點滴2010-09-13
-
 網頁設計中的點滴細節把握2010-09-01
網頁設計中的點滴細節把握2010-09-01
-
 總結交互組件創新的四種方式2010-06-28
總結交互組件創新的四種方式2010-06-28
-
 最全的國外電子商務CSS模板下載2010-06-18
最全的國外電子商務CSS模板下載2010-06-18
-
 詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
詳細解析UI設計中搜索欄設計的技巧
相關文章6092019-03-31
-
 21個Sketch實用高頻小技巧
相關文章6572019-02-15
21個Sketch實用高頻小技巧
相關文章6572019-02-15
-
 如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
如何提高登錄注冊的提高用戶體驗
相關文章2902018-12-20
-
 7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
7招表單設計設計師方法提升表單體驗
相關文章5672018-12-07
-
 UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
UI設計師必學柵格設計原理和技巧
相關文章4992018-11-29
-
 高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
高級設計師如何設計優秀的引導頁
相關文章3482018-10-10
-
 設計師必須知道的版式設計三原則
相關文章4012018-10-10
設計師必須知道的版式設計三原則
相關文章4012018-10-10
-
 設計師解讀聊天氣泡框不為人知的技巧
相關文章2182018-10-10
設計師解讀聊天氣泡框不為人知的技巧
相關文章2182018-10-10
