����CSS3�����r(sh��)�еľW(w��ng)퓼��d��(d��ng)��Ч��
����Դ�� վ�������x���� �x���~ �o�҂�������(j��ng)���ʵ����£��ڬF(xi��n)���W(w��ng)��O(sh��)Ӌ(j��)�У��A(y��)���d��һ�N�ܳ�Ҋ�����Ρ������Ñ����҂�ϣ���W(w��ng)퓿��ٲ������� — �҂���ϲ�g�ȴ�����(d��ng)��(n��i)�ݱ����d�r(sh��)���A(y��)���d���ṩҕ�X�������������Ñ������������Ñ��ŗ��g�[�W(w��ng)վ�Ď��ʡ�
Դ�ļ����a��MissYuan_Դ�ļ�.rar
��CSS3��(chu��ng)���A(y��)���d��(d��ng)���Ĝ�(zh��n)��l��
���҂�����CSS3����(chu��ng)���A(y��)���d��(d��ng)����֮ǰ���҂���ӑՓһЩCSS3�зdz���Ҫ�Č��ԡ�
��Ԫ�أ�Pseudo Elements��:before :after
��Ԫ������CSS3��(chu��ng)���A(y��)���d��(d��ng)�����^�����Ƿdz����õġ���Ԫ���ڱ��|(zh��)������HTMLԪ��֮ǰ��֮������һ��(g��)��Ԫ�ء�
“��Դ��ϣ�D�Zpseud��s����˼�Ǽٵġ�”
�@������҂���(chu��ng)��һ��(g��)�~��IJ����������ڵ�Ԫ�ء�������ô�f����Ԫ�ؿ���ʹ��CSS��ʽ���mȻ��Ԫ���ڄ�(chu��ng)���A(y��)���d��(d��ng)���^���в��DZ���ģ�����ʹ�����٘�(bi��o)�����}�ϰl(f��)�]�����á�
��Ԫ�غ������κ�HTMLԪ��һ�ӣ����Ա����x��ʽ��Ψһ��ͬ���ǣ���Ԫ�ر�횶��xcontent���ԡ��]��ָ��content���ԣ���Ԫ���Dz���(hu��)�@ʾ�ġ�Content���Կ������κε����֣��������A(y��)���d��(d��ng)�����“loading”�֘ӡ�Ȼ���������㲻��Ҫ�κ����ֵ�Ԓ����(n��i)�ݿ��Ԟ�ա�
CSS3��(d��ng)����Animation��
�ڄ�(chu��ng)��CSS3�A(y��)���d�r(sh��)��CSS��Ԫ�������õĵ��s�DZ���ģ�Ȼ��animation���ԅs�DZ���ġ��]�������A(y��)���dֻ��һ��(g��)�o�B(t��i)��չʾ���o����(d��ng)�B(t��i)�ʬF(xi��n)��
“��(d��ng)��(chu��ng)����(d��ng)���r(sh��)��CSS��(d��ng)������Ҫ�M����@keyframes�����Ԍ�@keyframes������һ�l�r(sh��)�g�S����@keyframes�����Զ��x�@Щ�A�Σ�ÿһ�A�ζ����в�ͬ���L(f��ng)������”——���W(xu��)�ߌ�(du��)CSS��(d��ng)���Ķ��x
��ע�����҂��M(j��n)��������ʾ֮ǰҪע����ǣ��ض���ǰ�Y�]�а��������µĴ��aƬ���С��������Ҫ�ض���ǰ�Y����ôՈ(q��ng)���codepen���ӡ�
1.���l��
�@��(g��)�A(y��)���d���뷨Դ�ڄ�(chu��ng)��һ��(g��)��������l���Ą�(d��ng)����

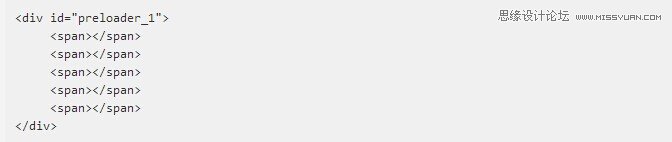
HTML
�@��ͨ�^��(chu��ng)���傀(g��)span��(bi��o)���팍(sh��)�F(xi��n)�ģ�ÿһ��(g��)��(bi��o)������һ��(g��)���l�l��

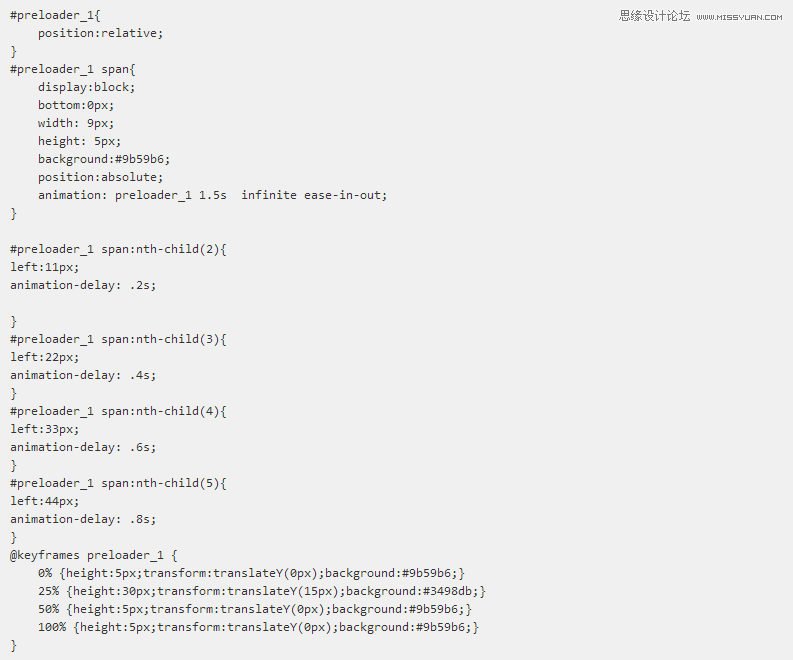
CSS
��(d��ng)��Ч����ͨ�^ÿ��(g��)span�ĸ߶ȏ�5px���L��30px�팍(sh��)�F(xi��n)�ģ�span��������Y�S����׃��15px��(sh��)�F(xi��n)���@�NЧ����

Ĭ�J(r��n)��r�£�ÿ��(g��)span�Ą�(d��ng)������ͬһ�r(sh��)�̰l(f��)���ġ�ī���粨Ч����ͨ�^��ÿ��(g��)span����animation-delay�������t2���댍(sh��)�F(xi��n)�ġ�ÿ��(g��)span��ͨ�^nth-child()�x�����M(j��n)�ж�λ�ġ�
2.�A��K
�@�N�A(y��)���dʹ���Ă�(g��)���K���Ƅ�(d��ng)�����D(zhu��n)����׃�ɫ���׃�ɈA�Ρ�

HTML
�@��(g��)�A(y��)���d��ʹ���Ă�(g��)span��(chu��ng)���ġ�ÿһ��(g��)span��һ��(g��)�A/��������������(y��ng)�Ą�(d��ng)����

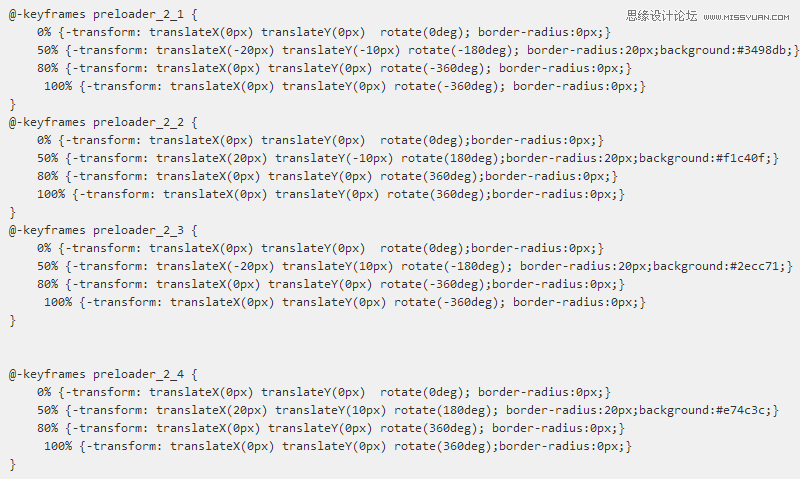
CSS
�@�Ă�(g��)span�ķ���׃?y��u)�A����ͨ�^�{(di��o)��border-radius��0px(��)��20px(�A)�팍(sh��)�F(xi��n)�ġ�


ÿһ��(g��)�Π����(du��)���䮔(d��ng)ǰ��λ������X&Y�S���෴�ķ������D(zhu��n)�Ƅ�(d��ng)��ÿһ��(g��)span���ɫҲ���Ľy(t��ng)һ����ɫ��(d��ng)�B(t��i)�D(zhu��n)׃?y��u)��Լ����е��ɫ����K�o�˵�ӡ����nj��ׂ�(g��)�A�κϲ���һ��(g��)���Ρ�
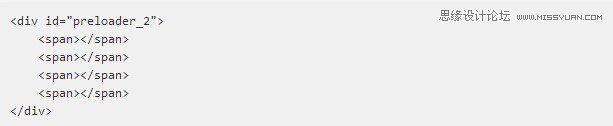
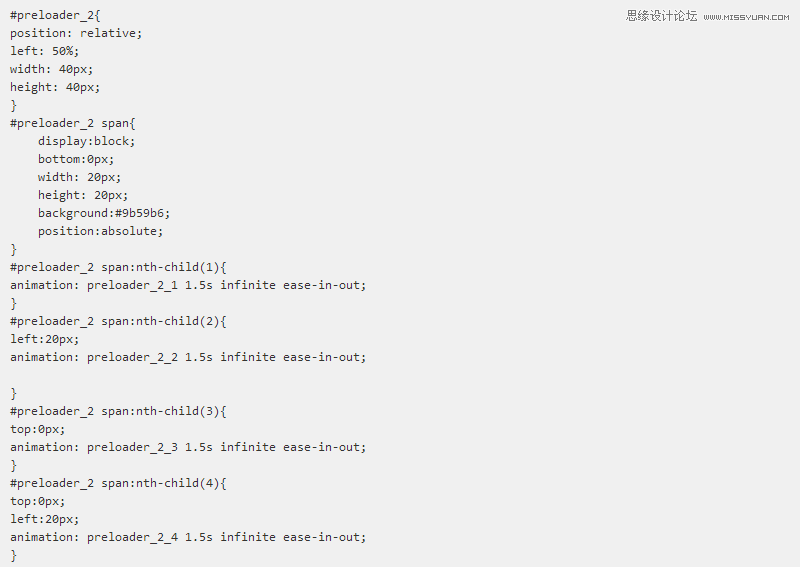
3.�������
�����Π��A(y��)���dֻʹ���ˆ�(g��)��div���ټ����҂�֮ǰՄ����:before��:after��Ԫ�ء�
(ԭ�D朽�)
HTML
![]()
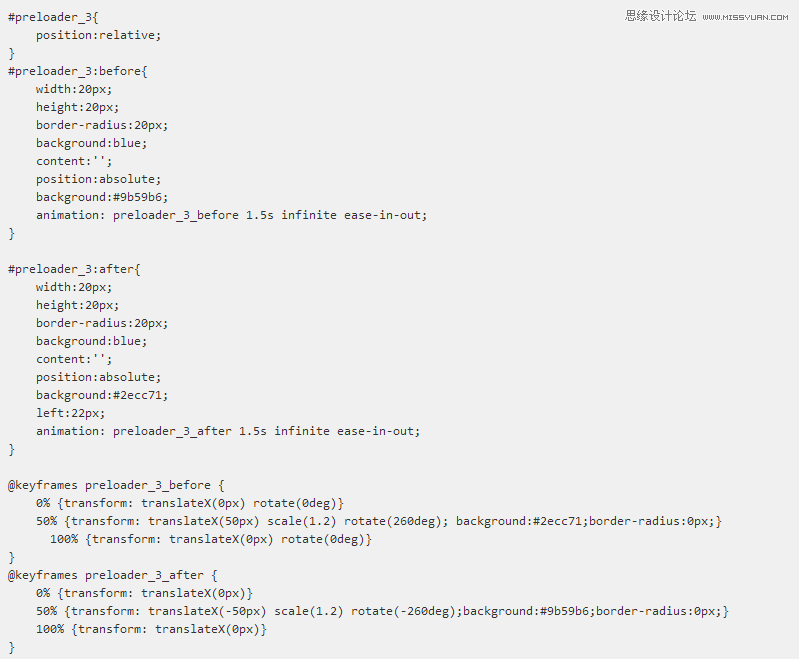
CSS
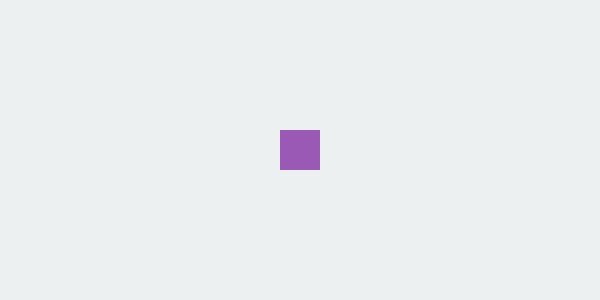
һ��(g��)��(d��ng)���ǻ���#preloader_3:befor�ģ���һ��(g��)��(d��ng)���ǻ���#preloader_3:after�ġ�ÿ��(g��)��(d��ng)�����෴�ĕr(sh��)�g׃���ɲ�ͬ���ɫ�������ǰ���v�����A(y��)���d��(d��ng)����ÿһ��(g��)��Ԫ�ز���border-radius���ԏĈA��׃?y��u)鷽�Ρ?/p>

4.���΄�(d��ng)��
���΄�(d��ng)����һϵ�б��O(sh��)Ӌ(j��)��A��span�M�ɡ�
(ԭ�D朽�)
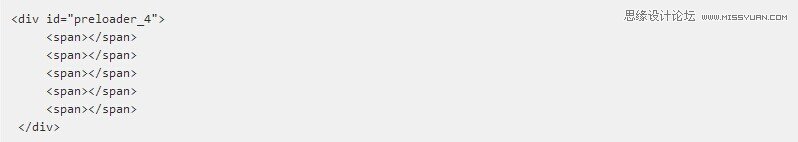
HTML
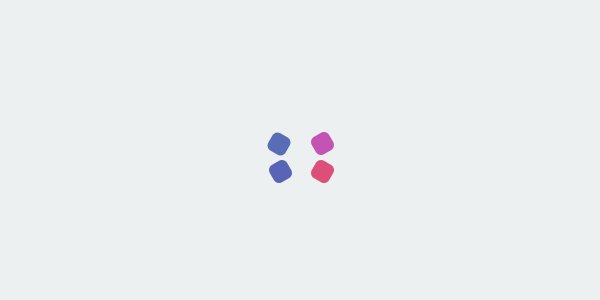
�@��ע��һ�£������ʹ�ÃH��3��(g��)�A�M�ɵ������A(y��)���d��(d��ng)�����@�ӵ�Ԓ�����ֻ��Ҫһ��(g��)#preloader_4 div���ټ���:before��:after��

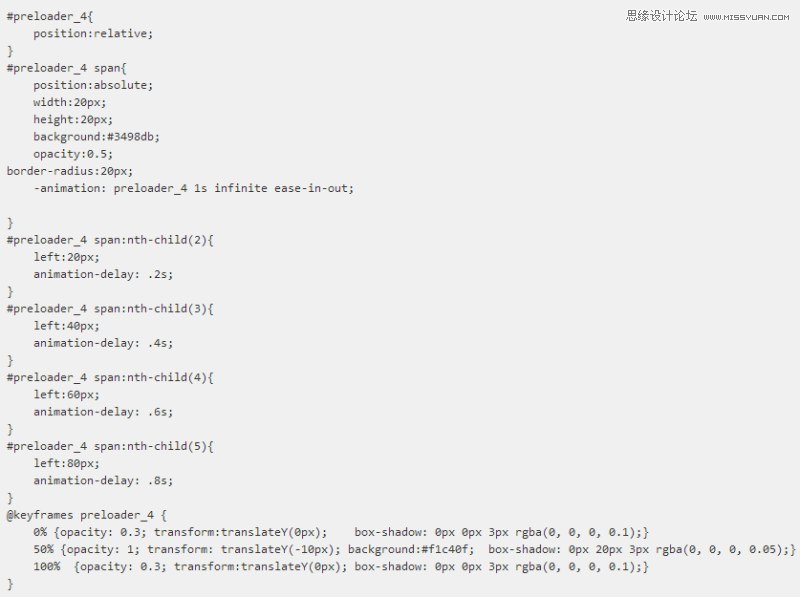
CSS
�����A(y��)���d��(d��ng)����ͨ�^�{(di��o)��ÿһ��(g��)span��Y�S�ϵ�����(bi��o)׃��-10px�Լ��{(di��o)���ɫ���{(l��n)׃�S�팍(sh��)�F(xi��n)�ġ���ÿһ��(g��)span���Ӵ�С��0px׃?y��u)?0px��ͶӰ�턓(chu��ng)�����Ӱ��

�cpre-loader1��ƣ�����Ч����ͨ�^��ÿ��(g��)span����animation-delay���ԣ�ʹÿ��(g��)span��(d��ng)������(du��)��ǰ���span���t2����팍(sh��)�F(xi��n)�ġ�
5.���D(zhu��n)�A�P
�@��……һ��(g��)���D(zhu��n)�Ė|����

HTML
�@���҂����ε؞�����ĈA�΄�(chu��ng)����һ��(g��)div��ͨ�^div��:after���(chu��ng)���ⲿ��߅����
![]()
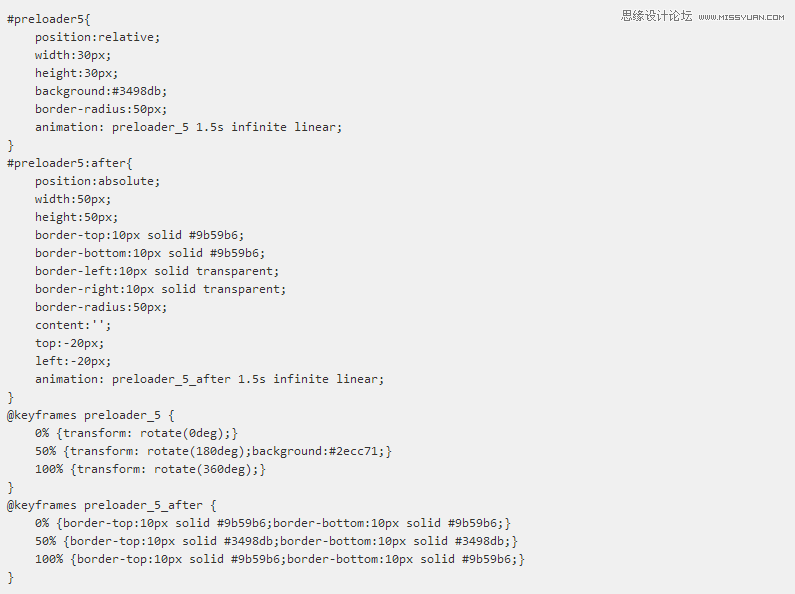
CSS
ͨ�^��div�Ă��:after����һ�l����߅��һ�l����߅��������50px��border-radius�턓(chu��ng)���ɗl�ⲿ߅��������div���ӄ�(d��ng)��Ч�����H�Ǹ�׃��div���ɫ����ͨ�^����transform: rotate()�팍(sh��)�F(xi��n)���D(zhu��n)Ч����:after���(d��ng)���������D(zhu��n)����׃�����ɫ��

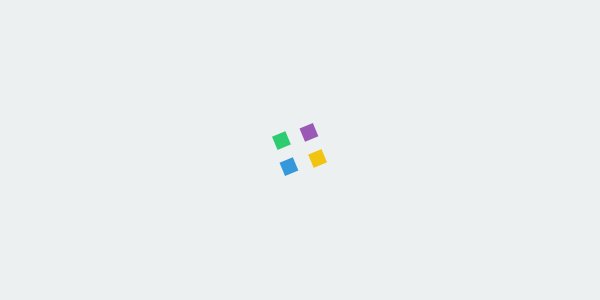
6.�W�q�Ĵ���
�҂��@��(g��)��(d��ng)�����c(di��n)“ܛ”……

(ԭ�D朽�)
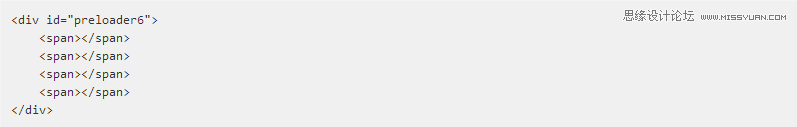
HTML
�@��(g��)�A(y��)���d��(d��ng)��ʹ��һ��(g��)div���Ă�(g��)span�턓(chu��ng)����

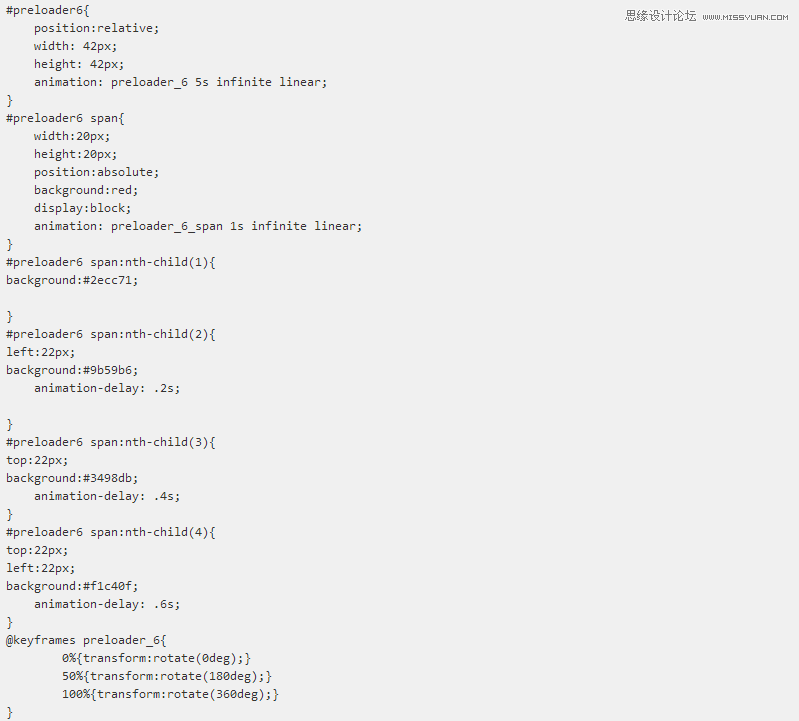
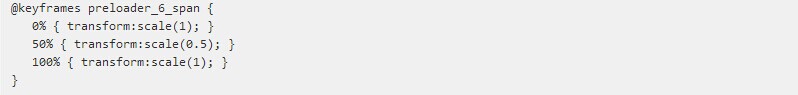
CSS
�@Щ���K������һ��(g��)�Ÿ��С�����(g��)�A(y��)���d��(d��ng)����ͨ�^���ӵ���div�ϵ����D(zhu��n)��(d��ng)����(sh��)�F(xi��n)�ġ��������ӵ�span�ϵĄ�(d��ng)���nj���С��100%�sС��50%��Ȼ���҂�?y��u)�ÿһ��(g��)span����animation-delay�턓(chu��ng)���}�_Ч����


�Y(ji��)�Z
ʹ��CSS3��(chu��ng)���A(y��)���d��(d��ng)���^�DƬ�A(y��)���d��(d��ng)���ă�(y��u)����——���ǿ���s�ġ�ҕ�W(w��ng)Ĥ��(j��)�ġ��@��ζ����������ʲô�O(sh��)����չʾ���������h(yu��n)�������ġ��Ƀ��ġ���ǰհ�Ե�(�M����ˣ���Ҫӛס�������������z���Ğg�[����֧��CSS3��(d��ng)��)��
���˽�CSS3һЩ��Ҫ�Č��Ժͼ���֮������Ԅ�(chu��ng)���Լ���CSS3�A(y��)���d��(d��ng)���ˡ�����Ԅ�(chu��ng)����Ȥ�ҿ�Ą�(d��ng)����p���Ñ�����ʧ��
����ㄓ(chu��ng)���˷dz�����A(y��)���d��(d��ng)�����ҷdz��������p��������M����������u(p��ng)Փ�ɡ�
 ��ǵ���
��ǵ���
-
 21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
21��(g��)Sketch��(sh��)�ø��lС����2019-02-15
-
 25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
25��ֵ���ղصă�(y��u)��W(w��ng)վģ�����M(f��i)���d2015-09-16
-
 20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
20���|(zh��)�������M(f��i)�W(w��ng)�ģ��PSD�ز�2013-09-02
-
 20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
20�����r(sh��)�д��İ��o�_�P(gu��n)PSD�ز����d2013-07-31
-
 CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
CSS��(sh��)���̳̣�ʮ���W(xu��)��(hu��)��CSS��վ2011-10-05
-
 �W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
�W(w��ng)��O(sh��)Ӌ(j��)�����\���W(w��ng)�BANNER�O(sh��)Ӌ(j��)2010-09-27
-
 �W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
�W(w��ng)퓼�(x��)��(ji��)�̳̣�WEB�O(sh��)Ӌ(j��)���_�c(di��n)��2010-09-13
-
 �W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
�W(w��ng)��O(sh��)Ӌ(j��)�е��c(di��n)�μ�(x��)��(ji��)����2010-09-01
-
 ���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
���Y(ji��)�����M����(chu��ng)�µ��ķN��ʽ2010-06-28
-
 ��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
��ȫ�ć�������̄�(w��)CSSģ�����d2010-06-18
-
 �O(sh��)Ӌ(j��)�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
�O(sh��)Ӌ(j��)�����x�����ƽ�ľW(w��ng)퓸�����
���P(gu��n)����10302018-12-07
-
 5��(g��)�W(w��ng)վ�O(sh��)Ӌ(j��)��(sh��)�������W(w��ng)��O(sh��)Ӌ(j��)څ��
���P(gu��n)����4452018-11-29
5��(g��)�W(w��ng)վ�O(sh��)Ӌ(j��)��(sh��)�������W(w��ng)��O(sh��)Ӌ(j��)څ��
���P(gu��n)����4452018-11-29
-
 Ԕ��W(w��ng)퓈D�ĽM�ϵ����N���ַ�ʽ
���P(gu��n)����3752018-11-13
Ԕ��W(w��ng)퓈D�ĽM�ϵ����N���ַ�ʽ
���P(gu��n)����3752018-11-13
-
 ��(sh��)������9���@�G�ľW(w��ng)��O(sh��)Ӌ(j��)��Ʒ
���P(gu��n)����5142018-10-10
��(sh��)������9���@�G�ľW(w��ng)��O(sh��)Ӌ(j��)��Ʒ
���P(gu��n)����5142018-10-10
-
 11��2018����ֵ���P(gu��n)ע�W(w��ng)��_�l(f��)����
���P(gu��n)����2022018-08-14
11��2018����ֵ���P(gu��n)ע�W(w��ng)��_�l(f��)����
���P(gu��n)����2022018-08-14
-
 10�N�W(w��ng)��O(sh��)Ӌ(j��)�����w���\(y��n)�÷�ʽ
���P(gu��n)����3472018-05-10
10�N�W(w��ng)��O(sh��)Ӌ(j��)�����w���\(y��n)�÷�ʽ
���P(gu��n)����3472018-05-10
-
 ��(y��u)��ľW(w��ng)��O(sh��)Ӌ(j��)���_�l(f��)�YԴ��؛����
���P(gu��n)����5102018-05-10
��(y��u)��ľW(w��ng)��O(sh��)Ӌ(j��)���_�l(f��)�YԴ��؛����
���P(gu��n)����5102018-05-10
-
 ���x5�������еľW(w��ng)��O(sh��)Ӌ(j��)څ��
���P(gu��n)����4832018-05-10
���x5�������еľW(w��ng)��O(sh��)Ӌ(j��)څ��
���P(gu��n)����4832018-05-10
